Flex UI library for Tailwind CSS by Shuffle (Figma file)
Flex UI library for Tailwind CSS by Shuffle
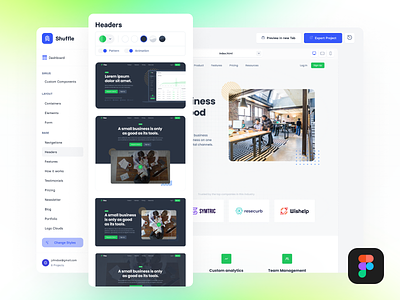
Flex is a set of sections and UI elements to speed up the creation of web pages.
Each of the components you find here is mirrored in Shuffle Editor, where you can easily and pleasantly assemble an entire website template with low-code tools.
—> Go to Tailwind Editor to start
🎁 783+ ready-made sections and hundreds of other elements
Ready-made sections allow you to instantly arrange a template for further editing. Additionally, Figma has added a set of small elements. They will help you create additional sections while working on your website project.
💻 Tailwind CSS ready
Use the Shuffle Editor to put together a website layout in minutes. At the end of the work you will export the source files along with the code in Tailwind CSS. You can then design additional sections in Figma and thus provide the project to the developer for further work, speeding up the project significantly!
🎨 One of many ready-made UI libraries to choose from
Flex is just one of over 30 UI libraries available with your Shuffle Editor subscription. Each is available in our drag and drop editor.
Find inspiration for a specific section! You can view our designs and individual components along with the code:
🏘️ Full list of elements
Essentials:
Colors
Typography
Shadows
Grid
Icons
Badges
Buttons
Pagination
Checkbox
Inputs
Logo Placeholders
Blocks
Hero Sections
Navigations
CTA
Features
Footers
Pricing
Team
Testimonials
Rich Text
Logo Clouds
FAQ
Numbers
Contact
How it works
Blog
Blog Content
Careers
Applications
HTTP Codes
Cookies
Modals
Newsletter
Sing up/Sign IN
App Page Designs
Screens