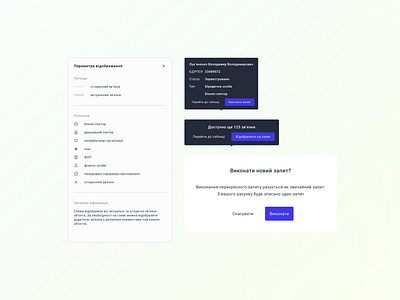
Overlays and Tooltips
Just a sneak peak of the overlays, modals, and tooltips integrated to a project.
The overlays are used for giving the users all of the additional information without covering the view for them. These overlays mostly include information that gives the users some perspective on companies' or people. For example, here the overlay demonstrates the quick legend on which label what means. This helps for easier navigation and basically uses the recognition rather than recall heuristics.
The tooltips showed to be an effective communication pattern for the product as they allow to show the additional information about the object and also at this very moment allow to make an action. Being small and contrasting to the UI it allows to differentiate them from other actions and use them as an effective pattern for the interfaces that already have a lot of buttons and actions for the user.
The modals are used for crucial actions, such as confirming something, deleting, blocking, etc. They show great effectiveness here and help users better navigate the product.