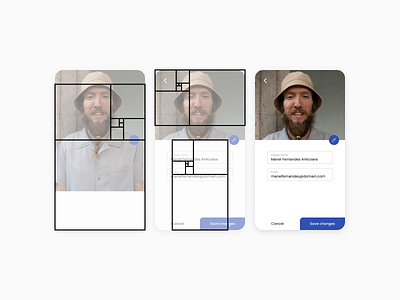
Profile settings - Daily UI 006
I am trying to continue to achieve a full-intentioned design. Today, I learned about how to display content. Generally, we use grids with 2~4 columns on mobile and display content based on this, but today I tried a different system: Fibonacci (golden number). I iterated only two times and was capable of creating a design that, to me, looks good. I made some adjustments only to make the elements multiples of 8 (because of the 8pt grid system that helps scale the design when dealing with retina screens).
In the previous daily UI challenge, I used a mini-briefing to guide my decisions, but this time the briefing was too convenient, so, basically, I had already decided how to implement the design when I read what it was about, so the briefing was not necessary to guide my decisions.
I really like this type of input and buttons, and I think they are good on every screen size. I learned to do that then when doing copywork.