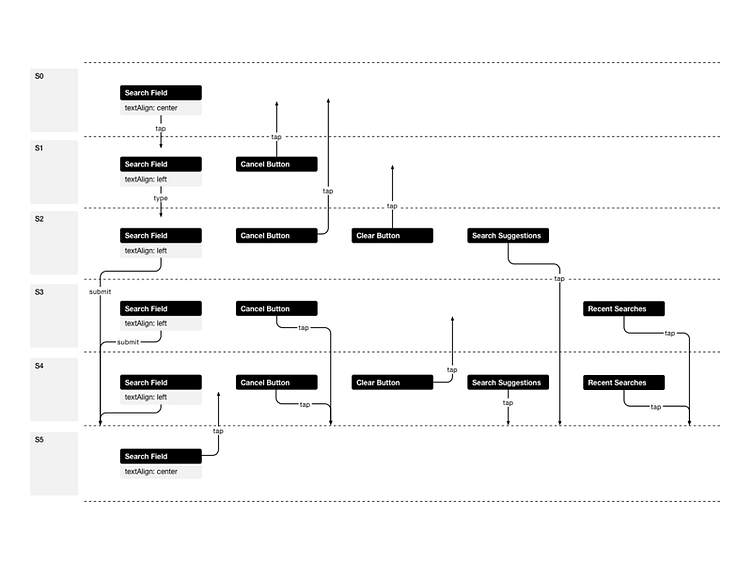
Interaction State Diagram
I've been experimenting with different types of diagrams for showing interactions and this so far is the closest I have gotten to finding something that works. Each state (screen) is on a different row and the objects that change state are in the middle of the row. Below the objects are changes to properties of that object. The arrows between the objects and states are the events that cause the change to happen.
This is useful if you're trying to describe when and how something should change state.
More by Gavin McFarland View profile
Like