Information Hiding Animation
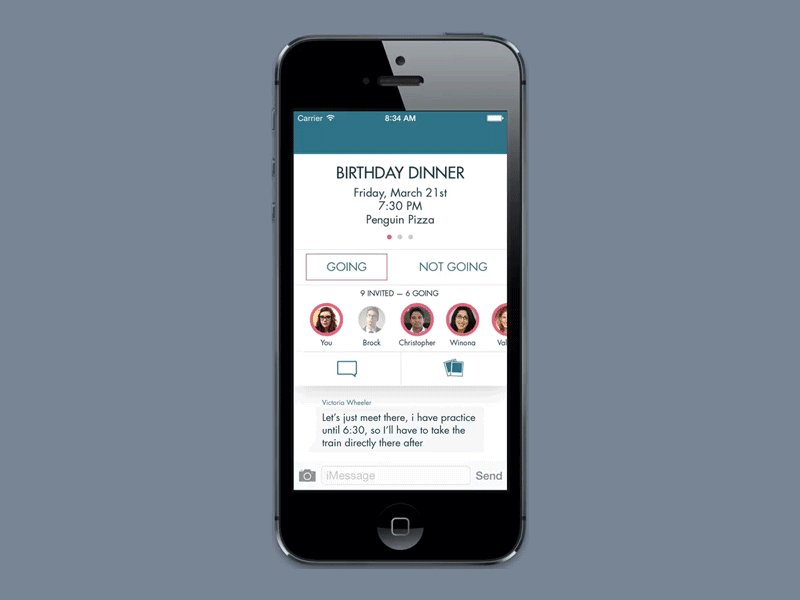
This prototype was built as a way to test out an information hiding mechanism for an event planning and invitation app.
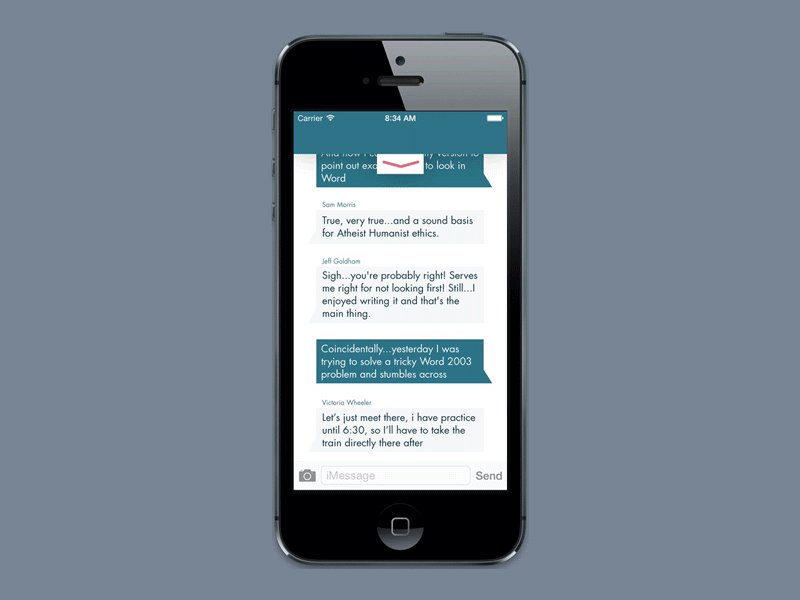
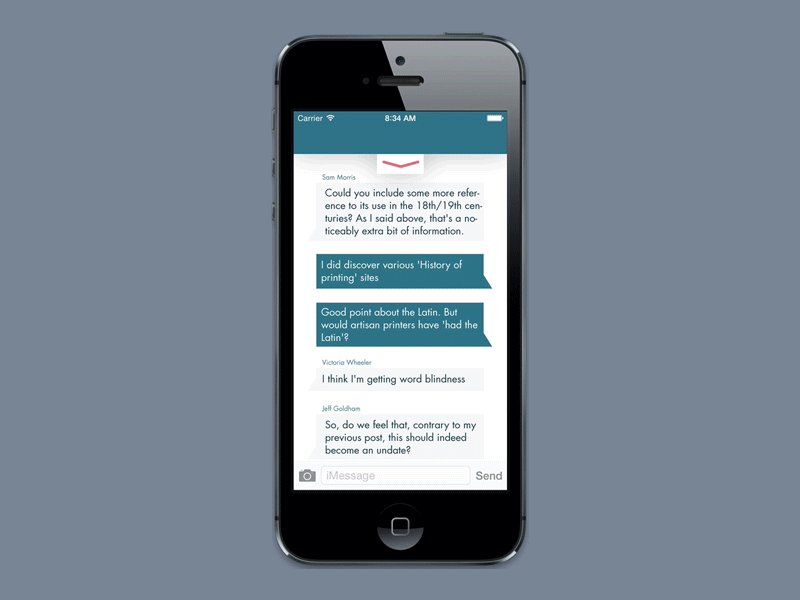
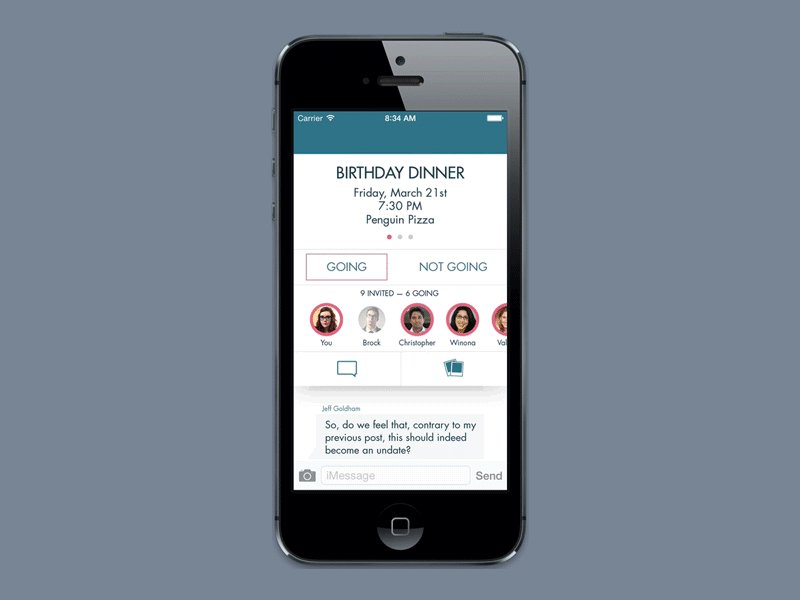
We needed to fit a ton of information about the event on the screen, but also have messaging above the fold, with the most recent message prominent. This meant that a pure scrolling layout was difficult, as reverse-chronological message ordering is non-intuitive.
After a few different experiments with depth, we landed on this version which places the group messaging and photo feature behind a panel that contains most of the static event data. The appearing/disappearing arrow helps draw the eye when the user needs to return to the static event data.
Hat tip to @Aaron Tenbuuren for the visual design.
More by Digital Products View profile
Like