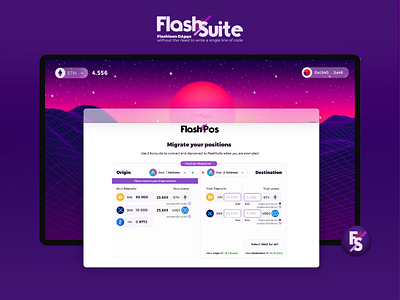
FlashPos One Page Interface Feature
Here in this feature is how I designed all the complex smart contracts in the FlashSuite ecosystem into one page. The goal for this design one a "one-click" solution which I got very close to.
Simply put, FlashPos migrates a users position(s) from one account to another the benefit of which can be seen in the reduced amount cost of gas fees and reduced amount of steps to complete it manually.
During MarketMake Hackathon 2021 (by ETHGlobal) I joined a team of four to work on not one but two ideas for easy to use, everyday, flash loans use cases. The main complex architecture of the flash loans smart contracts had already been decided upon, but what I was brought into the project to do was to translate the functionality of using the flash loan contracts in an easy to understand User Interface.
This is how I learnt all about flash loans and how they can be used to perform some seemingly simple tasks that can yield great rewards in DeFi tooling.
Designed in Adobe XD and basic HTML and CSS coded in Webflow
For more on this use case go to: https://www.behance.net/gallery/121669151/UIUX-Case-Study-FlashPos-Designing-for-Flash-Loans
See how this interface works on testnet for yourself by looking at the source code here - https://github.com/Kredeum/flashsuite
More from the full demo video here
- https://www.youtube.com/watch?v=xXSUwmo0OXw
T&C’s
- This portfolio piece and all content in it is shown for presentation purposes only
- Please don’t take any of the content here as financial advice
See more info from the hackathon here
https://showcase.ethglobal.co/marketmake/flashsuite
We won top 12 for this hackathon from over 300+ submissions! And the first track prize for "Best use of a flash loan" From Aave. Check out the article here
https://medium.com/aave/marketmake-aave-winners-298869221907