Gardening app
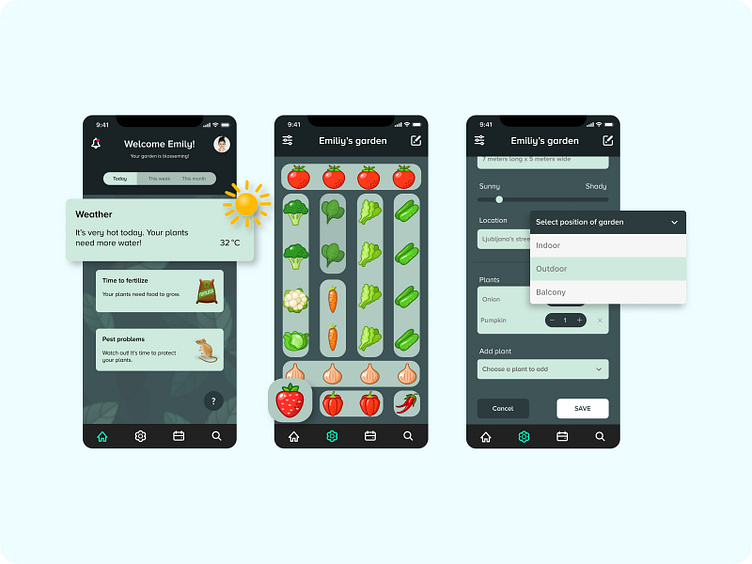
Gardening app (as part of UI Learn by Denislav Jeliazkov).
Since there is more and more young people that are interested in gardening, but have no experience or knowledge I wanted to create a concept of an app with all information needed. To help the users keeping a healthy garden the app would include:
1) suggestions about good and bad neighbour plants, based on users plant input,
2) notifications about watering and fertilising plants,
3) useful information about plants and pests.
I designed three screens - home page, garden and create a new garden (or edit existing) screen.
Challenges I faced and how I overcame them:
1) Creating a garden in mobile app that is visible and understandable for users was quite a challenge. With plant illustrations I manage to create a clear picture of where to put a certain plant. I highlighted garden rows with a light colour, so it's extra clear which plants are good neighbours.
2) In creating a new garden screen I was deciding between making one or two screens. One screen is better in this case, because it's quicker for the user to complete this action. I made the save button pop out, so it's easy to find.
3) Not all typefaces are appropriate for this project. I made it simple and used Proxima Nova A for typography style, because the style works well with illustrations in the garden.
What I learned:
1) The use of illustrations and how to include them in the app and make them work with other elements and styles.
2) How to create an action flow as quick and simple as possible.
3) How to make complex idea simple, beautiful and functional.