Bicycle Bike Rental Mobile App Exploration
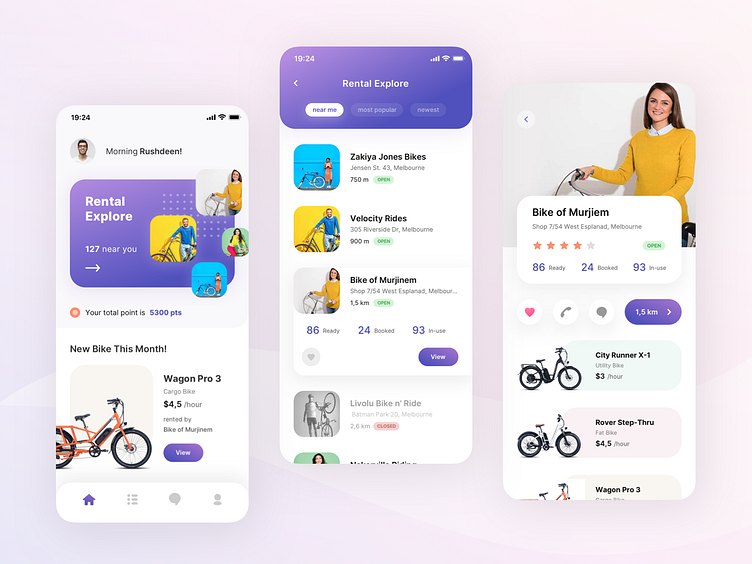
So this is our Design Director Afif Bimantara's exploration of Bicycle Bike Rental mobile application. There are three screens for this exploration to present my idea.
Here are the screens concept detail:
1 - Home The first screen after user has logged in to the app. A user greeting based on the current time, Rental Explore card menu on the top with the number of rental near the user, also the image thumbnail of active rentals pops on home screen. Below that card there's current user's point earned. And the new bike promo to attract user to rent. So basically each section in this home screen is very dynamic. Data can be changed periodically.
2 - Rental Explore Here is the list of rental shown in cards that can be filtered based on nearest location from user, popularity, and newest rental. The concept is when user tap one of the rental car, it will expand to show the bikes availability and view detail button. This concept aims to put quick preview of rental status before user enter rental detail screen.
3 - Rental Detail Here we can see the list of bikes that the rental own. To book a bike, user can tap the bike card and goes to bike detail screen then proceed the rent booking transaction. On the top area of the screen, there are image of the rental along with the name, address, rating, open/close status, and number of bike availability. Below that information there are buttons: love bookmark, call, chat, and direction with the distance to open map and show the route to the rental location.
Alright, that's all :D, any thought about this exploration? Feel free to leave feedback on comment :)
Press L if you like it.
Thank you.
---
We are Agensip, a creative digital agency focusing on UI and UX stuff. Kindly visit our website at www.agensip.com to see more detail about us. Never hesitate to contact us via email at agensipmail@gmail.com