Ajarin - An Online Education App Platform
Study Case: https://medium.com/@inijamlud/ux-case-study-ajarin-an-online-education-app-84d6992311af
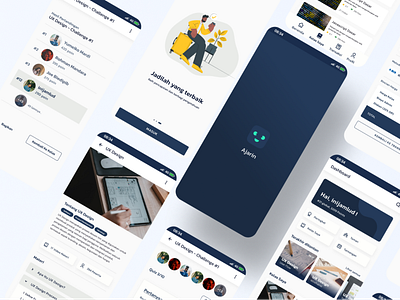
Design preview showcases the mobile app UI for "Ajarin," an online education platform designed with a modern and user-centric approach. The interface uses a soothing color palette of blues and whites, evoking a sense of calm and focus which is essential for an educational environment.
Overview of UI Elements:
Welcome Screen: The app welcomes users with a simple yet elegant login interface, centered around a friendly greeting and a straightforward login procedure, ensuring users can quickly access their learning materials.
User Dashboard: Once logged in, users are greeted with a personalized dashboard that provides a snapshot of their progress, upcoming lessons, and quick access to their courses. The dashboard utilizes a card-based layout for easy navigation.
Course Navigation: Users can easily swipe through various courses and tap to access detailed views. The course cards are visually appealing, providing essential information at a glance, such as course title, progress, and a brief summary.
Leaderboard Feature: The app includes a gamified element with a leaderboard that ranks users based on their learning progress and achievements, fostering a competitive yet educational environment.
Educational Content Display: Course content is presented in a clean and organized manner, allowing for focused reading and interaction. Comments and discussions are neatly integrated below each lesson, promoting community and collaborative learning.
Interactive Elements: Throughout the app, interactive elements like quizzes and flashcards are subtly animated to enhance user engagement without distracting from the educational content.
Illustrative Graphics: The use of contemporary, education-themed illustrations adds a touch of warmth and personality to the UI, making the learning experience more inviting and less daunting.
Functionality and Navigation: The bottom navigation bar allows users to switch between different sections of the app seamlessly, with clearly labeled icons for home, search, notifications, and profile settings.