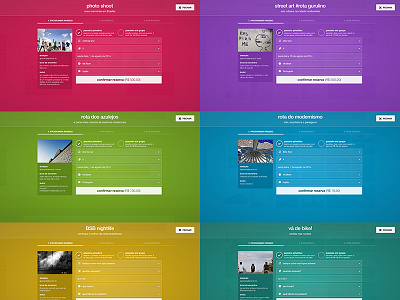
Checkout modal with multiple color schemes
This is a design we've made for a website that provides unique experiences offered by local insiders in Brasília. Since each experience page has its own color scheme, the checkout modal is following the same colors.
For the CSS, we used the Sass multidimensional list to easily generate color schemes. See an small example here: http://codepen.io/renatocarvalho/pen/CxcEJ
See the checkout modal live: http://www.experimentebrasilia.com.br
And perhaps if you're in Brazil, come to Brasília and try out some of these cool experiences.
startae.com ⋅ github ⋅ twitter ⋅ facebook ⋅ instagram
More by Startaê View profile
Like