Parameter based Lottie animations
Using a single Lottie JSON to cover dynamic values coming from the BE.
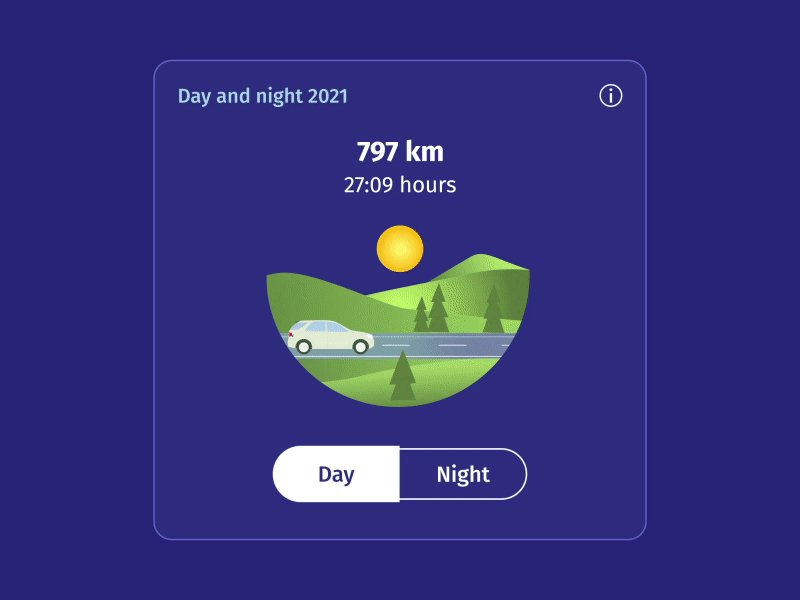
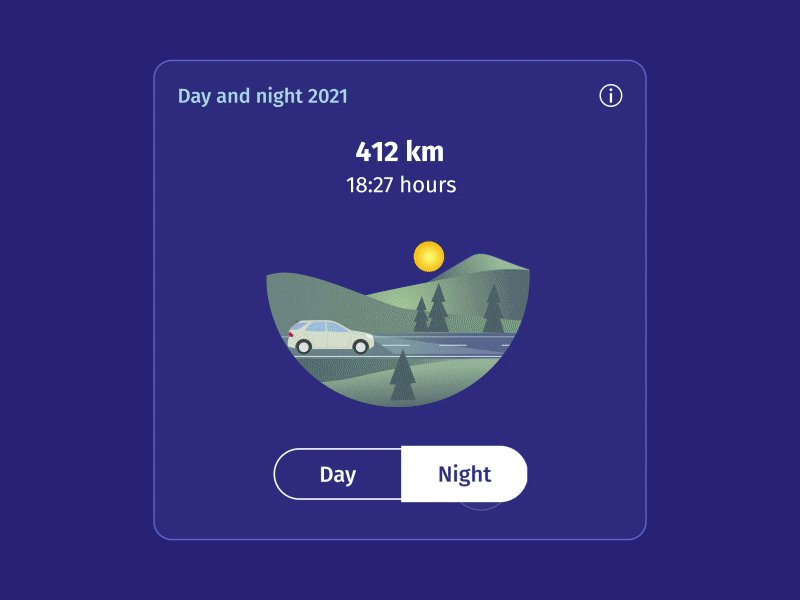
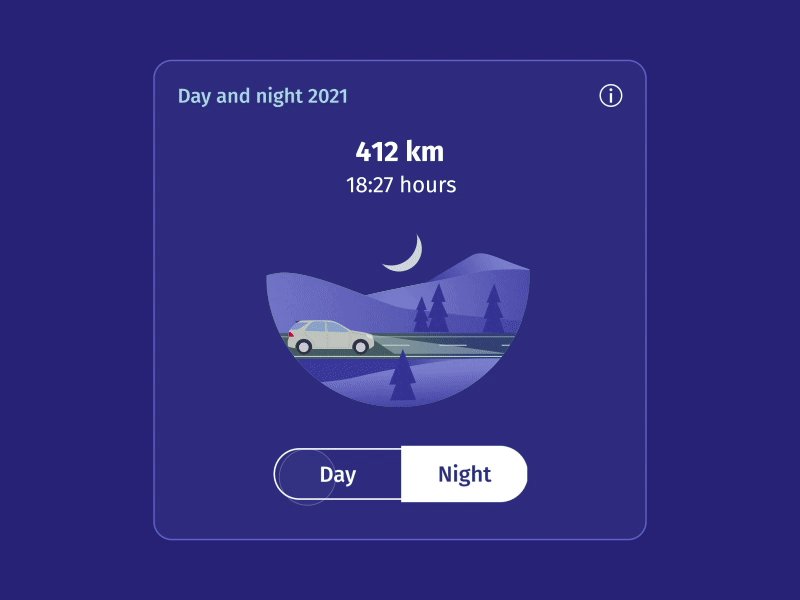
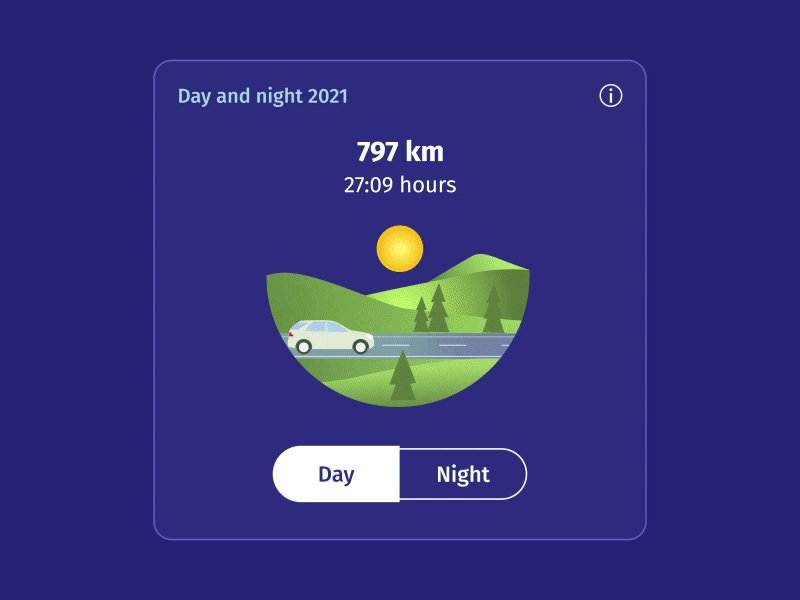
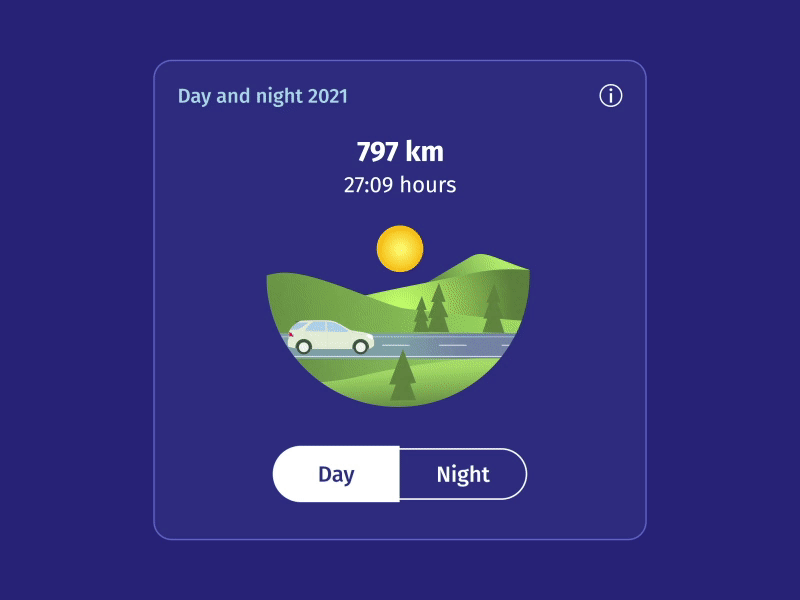
First example refers to how many km an user drove this year during the day and how many during the night. We start with the animation freezed on the first frame (sun). As soon as we listen to a change in the selected option of the toggle the animation starts playing until it reaches the second state (sun -> moon). In order to maintain the natural movement of the sun and the moon, instead of reversing the animation, a third state was created (moon -> sun) allowing to end the animation with the same frame it begun with.
In the second example, we use a single JSON to animate the current status of the user's 12V car battery. We get the current voltage data from the Back End and proceed to categorize it within 3 different categories, using percentages. If the current battery data is above 66% we play the animation fully. If the car battery is between 0% and 33% we play a third of the animation. To make it work seamlessly in the different scenarios, there was a focus in improving the easing between the steps.