Credit Card Info Pages
Credit Card Info Pages #DailyUI
Heyyow, back again with the second day of Daily UI Challenge.
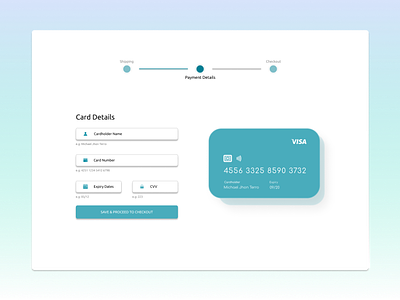
Simple concept I used here like a normal credit card info where the user input their Cardholder name, Card number, Expiry dates, and CVV code.
I added some animation on the text box. As you can see, even tho the text box didn't have a box label, the user won't get confused since the placeholder text replace the box label,as soon as the user focused, the animated start working. And for the text that suddenly showed up (yeah i know the animation sucks), i still don't know how to typewriting animation in Figma. Yeah.
Also thanks for the card design, Salman from figma community (check his/hers pages out) really cool design. I tweaked it a little bit to match my needs.
So if you guys like the UI design feel free to press the like button and leave a comment for a good word or some feedback, both are very much appreciated :)