Daily UI #007 - Design a Settings Page
I haven't had a chance to do some Daily UI designing in a while, with the move and all. But I'm back!
Daily UI #007 Prompt: Design settings for something. Is it for security or privacy settings? Game settings? What is it and what's important?
I think wifi-enabled lighting is such an interesting piece of tech that affects our daily lives. Lighting plays a huge role in setting the mood wherever you are, so it's really cool that we have the ability to not only switch lights on/off but to control the HSL of each light as well.
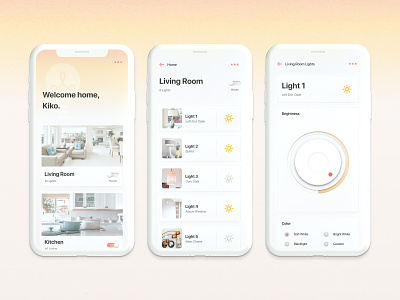
I initially designed the right-most screen, which is the settings and controls for one specific light. After gathering some feedback, I felt the design would be more interesting and useful in a flow. So I designed the two frames that would lead to this control page.
Left-most would be the app's home screen, with groups of lights specific to each room. Tapping into a group would bring you to the middle screen, which lists all of the lights in that specific room. Clicking on one of the lights will bring you to the right-most screen, your control screen.
I was trying to take some inspiration from neumorphism. Later I'll post a component image to show off some of those wonderful shading details!
Thanks to LS Graphics for their iPhone mockup.