Daily UI #007 - Settings
Hello Dribbblers!
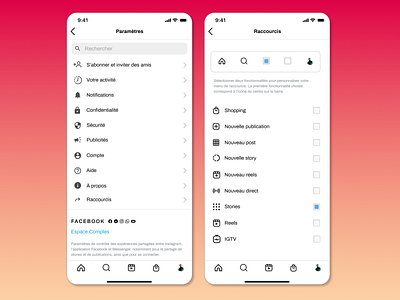
I am sharing with you the 7th Daily UI challenge which theme is Settings.
Recently, I realised a case study which aim was to add a functionnality to an already existing app. I chose Instagram and following-up on my research I add a functionnality that could help users organse their bottom menu. This could be manageable from the app settings.
I will link this case study to this post asap, until then I am really happy to read what you think about this one.
Cheers :)
Tool: Figma
Photos: Photo by Charles Deluvio on Unsplash
Photo by Christopher Campbell on Unsplash
Photo by Philip Martin on Unsplash
Photo by Ivana Cajina on Unsplash
Photo by ian dooley on Unsplash
Photo by Mueen Agherdien on Unsplash
Photo by Harry Shelton on Unsplash
Photo by Daniel Seßler on Unsplash
Photo by Sonny Mauricio on Unsplash
Photo by JK Park on Unsplash
Photo by Samuel Regan-Asante on Unsplash
Photo by Nathan Dumlao on Unsplash
Photo by MadMax Chef on Unsplash
Photo by Eric Han on Unsplash
Photo by Aneta Voborilova on Unsplash
Photo by Andre Benz on Unsplash
Photo by 尧智 林 on Unsplash
Photo by rock earth on Unsplash
Photo by Samuel Regan-Asante on Unsplash
Photo by Sigmund on Unsplash
Photo by Nicolas Horn on Unsplash