Netflix Movie Detail Prototype
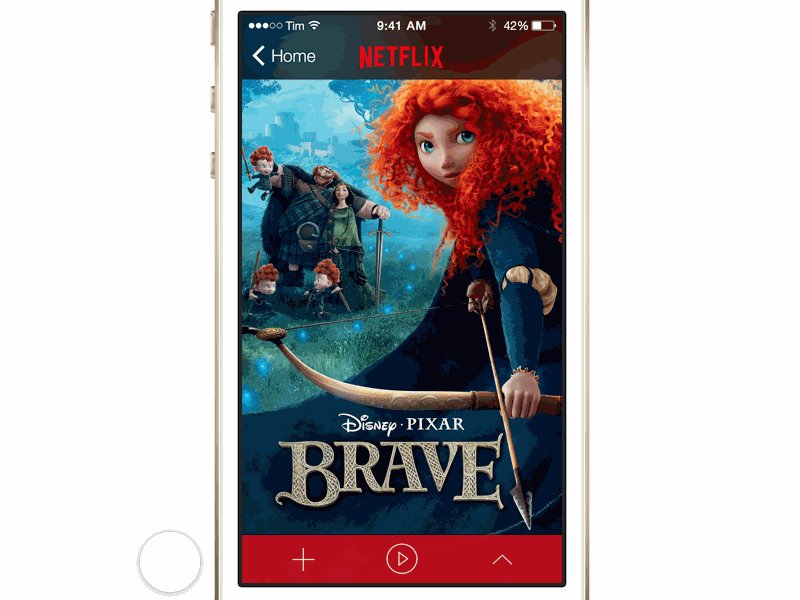
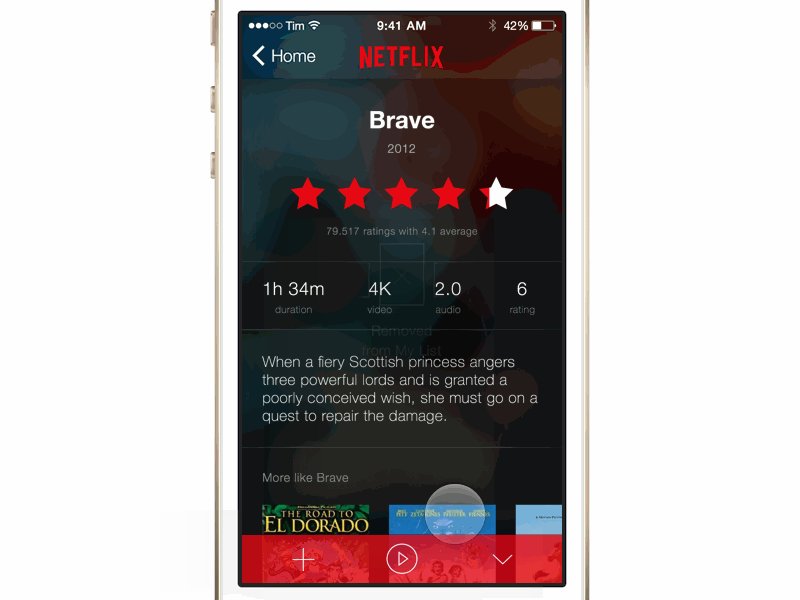
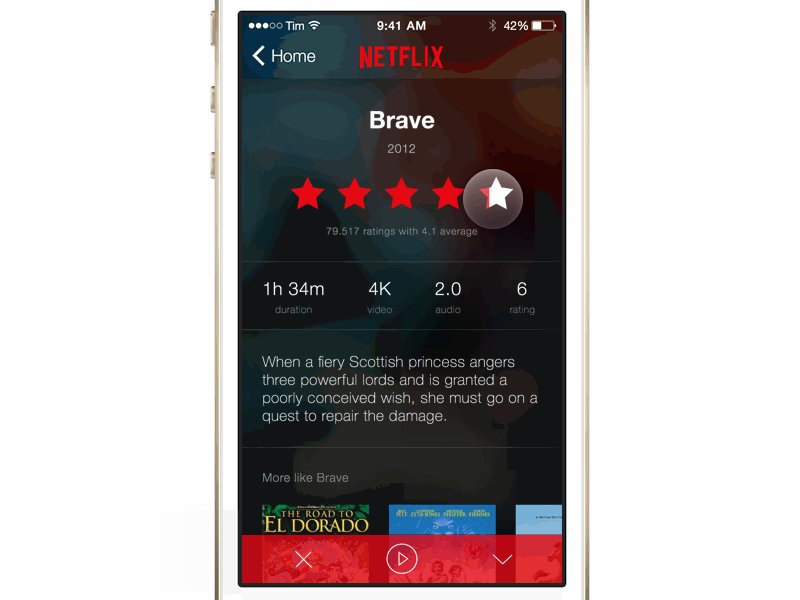
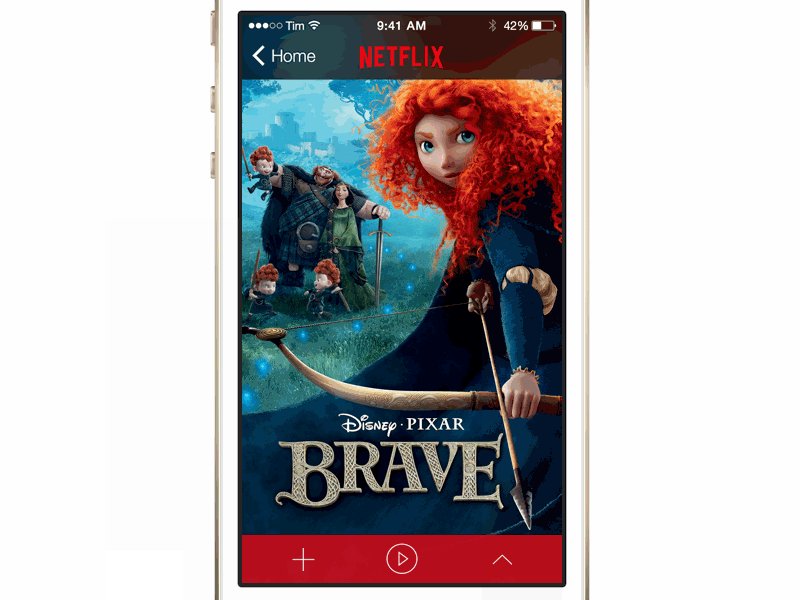
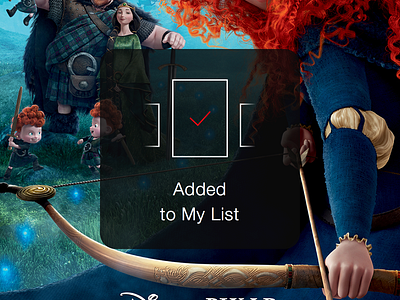
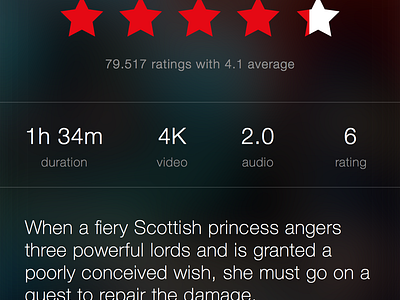
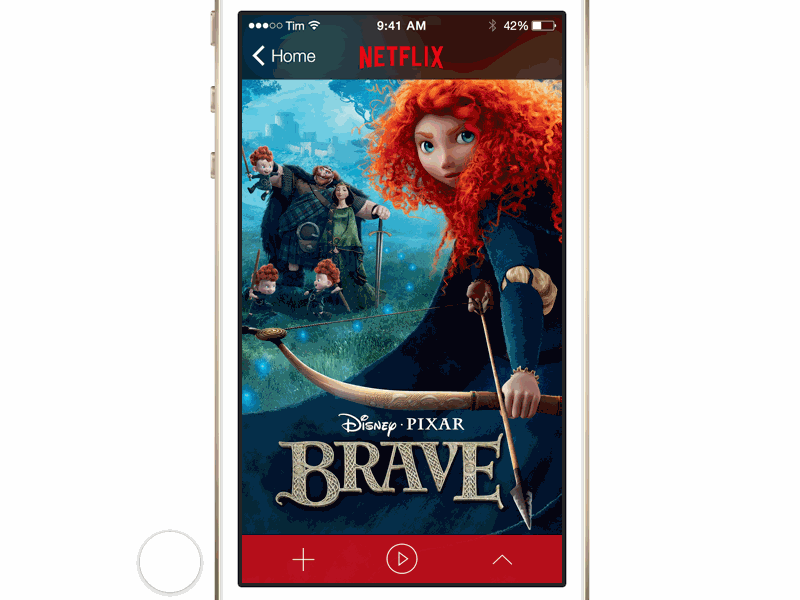
Netflix recently gave it's iOS app a small overhaul with their new logo and some new UI elements. I think it's a great app, but I wanted to see if I could make the movie detail pages a bit more immersive. After all, I enjoy watching a movie, the app experience should enhance that feeling in my opinion.
The tabbar animations made me dive into animated prototyping which made me dive into Framer JS which made me dive into Javascript which made me dive into Coffeescript. So together with designing these screens in Sketch, this little experience turned into quite a lesson. Framer Studio is a relatively young app but I highly recommend it to anyone wanting for some high fidelity prototypes, fast.
So have a look at some of the screens and I'm looking forward to your feedback.