CSS Inputs Boxes - No images (Webkit only)
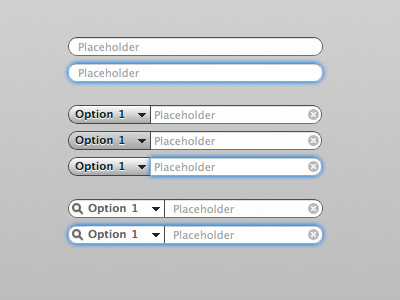
Just wanted to do some testing of input boxes with CSS. While the webkit default styles are brilliant, there are some rules to them. Namely, input[type=search] and text indentation. I wanted to see if I could re-create the webkit inputs, but give myself some flexibility as to how they operate. These are all created with the help of webkit styles like border-radius, gradient, box shadow, and appearance. Everything you see is custom CSS, including the focus outlines.
Versions include input with rounded corners, inputs with a select dropdowns and their hover/focus states.
More by Ryan Rumsey View profile
Like