Rugby Web Design / Spotlight - Video Feature
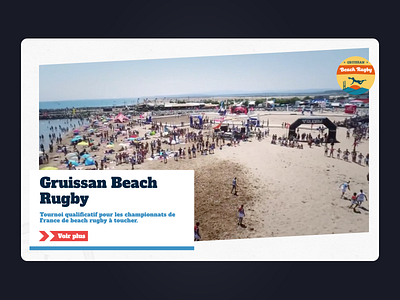
This screenshot from the desktop version of the homepage puts in to spotlight an example of the style used for this project.
The client wanted to give prominence and advertise their summer event. I decided to use a video element to create an eye-catching feature on the homepage just under the fold.
The short clip is replaced by a photo when on smaller devices, to ensure rapid page loading. Wrapped in a skewed container and using CSS transforms, I used this skewed look throughout the site on certain elements to give a unique style and a bit of an edge, as we wanted the site to have an interesting and bold aesthetic.
The deep blue colour was used for all main H1 headings, and sub headings employed the secondary lighter blue. These are aimed to draw attention to the reddish/orange used for the buttons so that the visitor is drawn immediately to the CTA and click to see more content ( 'see more' ).
As a final touch, a subtle animation was added to the button when hovered with the mouse, moving the red arrow into the button and creating a more interactive experience.
- Laurie