Circus Web Design / Dynamic Content
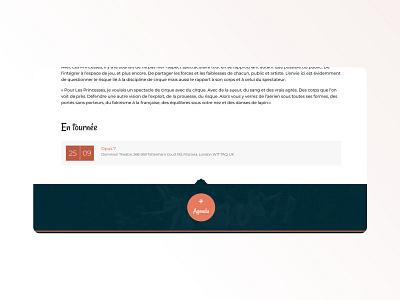
For the show detail page, the user can read about the production and see photos of the performance. At the end of the article, the visitor can see upcoming performances with the date and location, and click the link to open google maps directions.
To do this with the most ease for the client, I worked with Google Calendar API to fetch the information in their Google agenda (this was their existing solution for managing their events) and then display the data from each entry (date, location, title).
This was integrated with another API (mapquest) on the events page, to show all upcoming events on an interactive world map. The client needed to simply update their google calendar to maintain the events on the site.
+ As a bonus, clicking on a show while on the events page would take to the user to the page detailing that particular show. This was thanks to custom wordpress code in PHP that would search the site for the title of a show found in the google calendar, and return a hyperlinked title if a page with that show name existed.
- Laurie