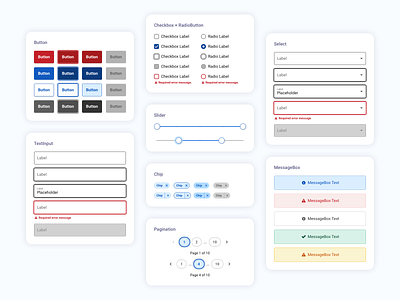
Component Redesign
As part of the Atlas design system, I took on the task to redesign our most interactive components to make them more usable, inclusive and friendly. I tackled this by building each one in HTML and CSS to make sure I was thinking through all of the interactive states. I then built out each component and state in Sketch in order to share with the rest of the design team.
These components are currently appearing on the live site on a rolling basis, but you can see the full redesign here: https://www.leahgarber.com/archive/designathon/
More by Leah Garber View profile
Like