Avatar UI design guidelines - User menu
Heya! Roman's here.
I am a UI designer, maker, and seller. It's been already 3+ years passed since I started to make templates for Figma and founded Setproduct.com to help startups and individuals save on design and release faster.
Handling 20+ years in graphic design, last years I've been browsing thousands of apps, screens, components, and layouts almost DAILY to assemble the most complete handbook of how to design components, templates, and entire apps.
But this guide is not there yet. I've faced a challenge trying to pull out everything I've learned, and I hope you'll help me to get a handbook started. I truly need to take off of my brain lay it down on paper…
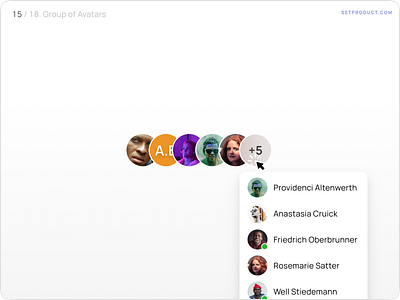
Here is my exploration and research for the variants to design Avatars also known as Userpics. You will be guided through the States, Sizes, Styles, Usage, and Templates containing avatars in order to have all the keys for your design mission.
Continue reading 👉 https://setproduct.com/blog/avatar-ui-design
Duplicate Avatar cards 👇 https://www.figma.com/community/file/1009180786511254600