Daily UI Day 7 - Settings
Lately I've been playing this rhythm game namely JYP Superstar. So for Day 7, I decided to make improvements on the "Settings" screen of the app.
Before: Since the game is played in horizontal screen orientation, user tends to scroll to the bottom of the screen to access the different game settings. It also uses only one UI component (radio buttons) for every action item in the settings.
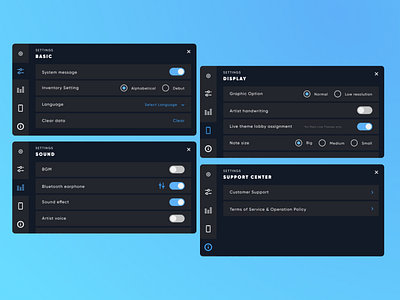
After: Re-arranged the different game settings by adding in a side bar that holds the different setting categories. This way, it solves having to scroll down, and jumping from one setting to another is quicker. I also took the opportunity to design different UI components (toggle on/off, radio buttons, drop down menu) that represents the best action to be done in every setting item.
Tool: Figma
Icons: Ever icons
Color palette: From JYP Superstar UI
#DailyUI