Url shortener app (+psd)
Fictional Mac OS url shortener app I've created in order to use the Photoshop animation tool I've never used before (except for frame to frame gif).
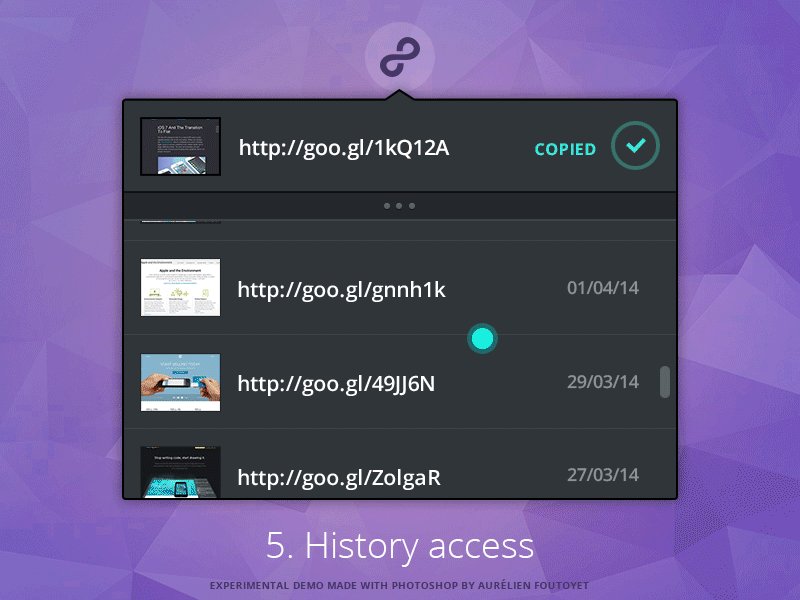
What you see here is the final animation (truncated) exported in gif format.
For those interested you can view the full animation here in .mp4 and here in .gif.
After several hours of manipulation here are my thoughts about this Photoshop animation tool (for UI):
The "could be better" things
> Before opening the animation panel, be sure to have everything planned with organized layers based on effects that you want to add. Modifying / deleting an element in the timeline can shift all remaining elements. Movement and disposal of keyframes is done manually so it can quickly become tedious to move dozens of keyframes on several different layers, while remaining in the timing.
> The lack of preselected effects (specific for UI animation) is annoying. Adding motion effects like the often use "ease-in" & "ease-out" is a pain in the ass since the disposal of keyframes is done manually, one by one, depending on the timing/effect that you want to achieve (so long to make it for every elements that I"ve simply not do it).
> I've encountered several nasty bugs that have complicated a little more my work (eg some layers become impossible to stretch after some time etc..). To go beyond those weird things, I had to duplicate identical layers which did not improve the organization of my timeline.
> Some effects are only accessible on dynamic objects. eg. Impossible to add a motion effect on several separate layers (You have to convert them into one single dynamic object)
> The preview feature is not fluid and slowed the animation. It can be misleading for positioning keyframes. (eg. My initial 30 fps animation regularly dropped below 15 to 10 fps during the preview...Maybe it's my machine perf.).
The positive things
> The learning curve is very short: each layer is duplicated in the animation timeline, a keyframes system allows you to animate layers separately by tweaking few parameters (few and almost always the same: opacity position, style.). For those who have experienced the Flash animation timeline before, is almost the same thing.
> A list of preselected effects are already available (like fade-in fade-out etc.). Unfortunately as I said before I would have loved to have, at least, the ease-in ease-out effect.
> You could copy / paste multiple keyframes to work faster.
My Conclusion
Despite a very fast learning curve, the lack of predefined motion effects and the messy organization of the UI is not facilitating the work.
If this tool can be very useful for adding small animations for simple interfaces, the task can quickly become long and tedious for larger files with more complex animations.
But I have to admit that for those familiar with Photoshop, it's really interresting to animate an interface with the same tool used to design it.
I hope this Photoshop animation tool will be improved in the future.
-----
Here is the .psd for those who want to take a closer look to the timeline.
-----
Note: I've recently seen this _ not ready yet_ Animator toolbar plugin which seems interresting for Photoshop animation.