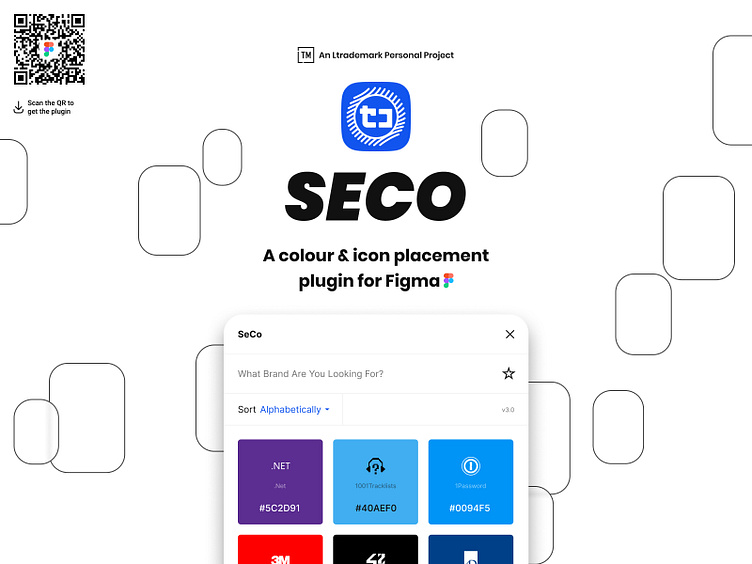
Figma Plugin: SeCo
This was/is my first contribution to the Figma community, as well as a good practice for my development & Design skill-set. The concept was one I have made a few years back in a Codepen, then later on converted into Vue on Glitch.
I found myself referring back to my old project pages a lot when designing and figured it would be much more convenient if I had full access withing the design tool I was using. As I looked into what it took to make a plugin on Figma in the first place, I later found that you could use any front-end stack of your choosing. That was the initial conception of my conversion from the front end on glitch, to a workable, intractable plugin on Figma.
All in all, this probably took me around 3 weeks to finish, with about 2 hours per day spent working on it. I probably skipped a few days, given weekends were when I worked on it the most. I'm happy with the way this turned out, and despite there being a few competitors that do the same thing now, I feel this plugin offers a few handy features the others do not.
Huge shout-out to simpleicons.org, from which all this data is being sourced.
If you wanna try this plugin out yourself, and use Figma quite often, you can check it out here: https://www.figma.com/community/plugin/938533872521067245/SeCo