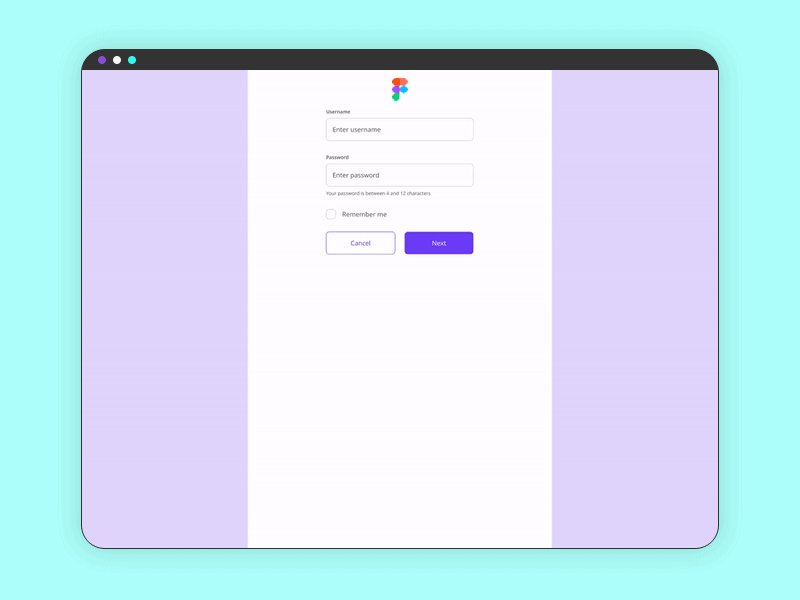
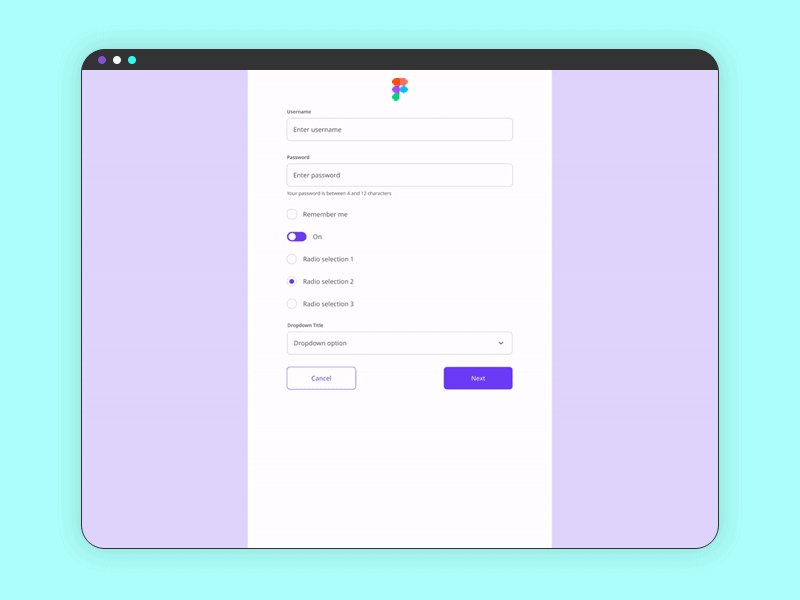
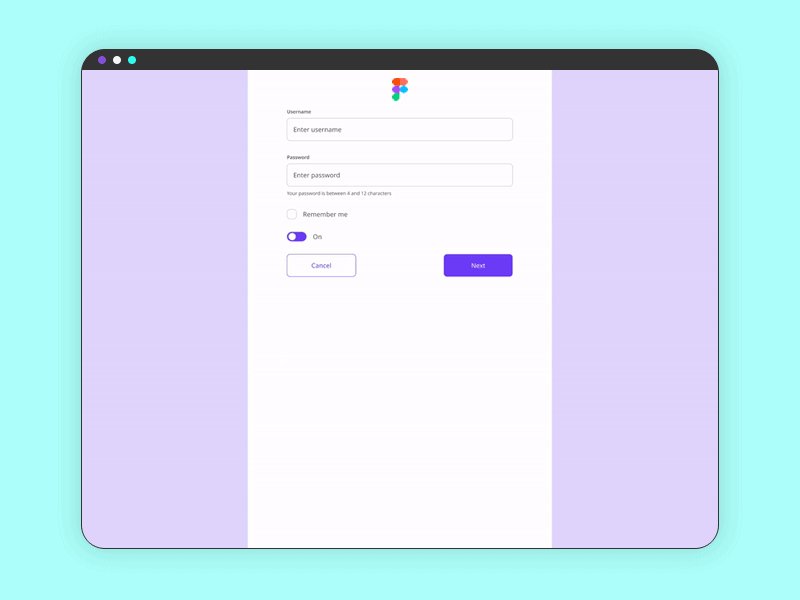
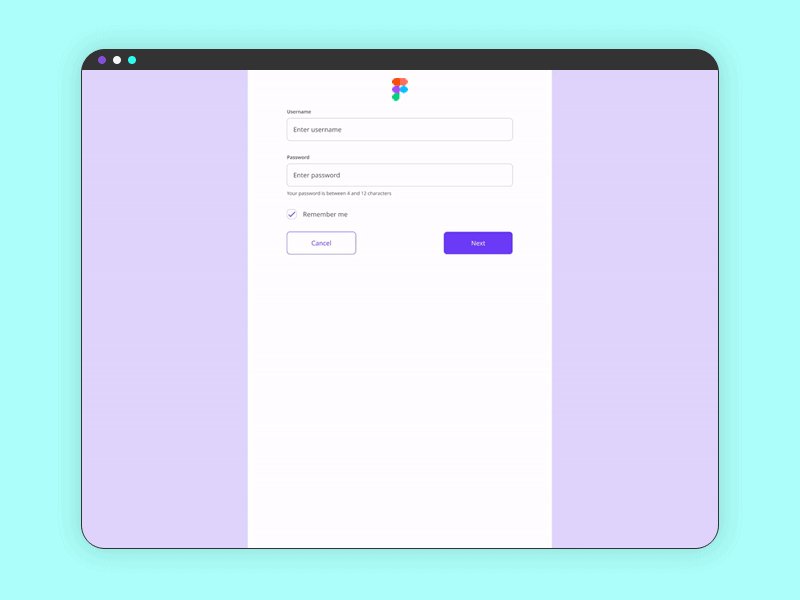
Flexible Forms in Figma
Auto-layout, Components and Variants Flexible Form Template in Figma. At one point or another, all designers are faced with the inevitable task to design a form. The more often I do it, the more commonalities I see. Most forms have input fields, drop downs, checkboxes, toggles, radio buttons and Call to Actions. Therefore, why not stack them in a single template, auto-layout them and reveal each component when it is needed. This Figma template allows you to resize the components across breakpoints, to adjust them as you wish on the screen thanks to the auto layout capabilities and to replace the different states through variants. It sure saves me some time. I hope you enjoy it 🙂
This is the Figma link: https://linky.design/flexible-form-template
Copy and use on our own board.