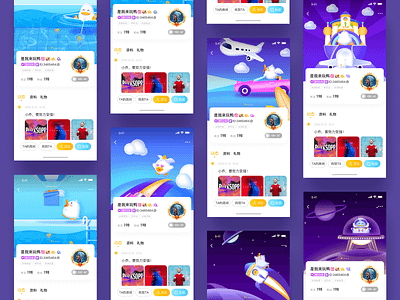
Grade illustration
Hi guys, this work is a background illustration design for app level rewards.
Design background: Live app product, the product sets a level mechanism, after the user level reaches a certain level, the exclusive personal homepage background image can be obtained. There are two levels of products: they are called wealth level and charm level. Let's briefly understand what wealth level and charm level are. In the live broadcast, the more gifts a user gives, the higher the wealth level; the more gifts the user receives in the live broadcast, the higher the charm level, which probably means this.
Design Ideas: (Use IP for brand extension design to give products emotionalization)
1. Give IP character characteristics
1. Wealth level: Analyzed as rewards from users who like the anchor, transforming into adult characteristics (boss consumption/rewarding gifts)
2. Charm level: Analyzed to obtain gifts from the boss in the live broadcast through personal charm or obtain gifts through their own efforts, transforming the characteristics of adult characters (the anchor collects/obtains gifts through his own efforts)
Second, give the IP world view, set the story scene
1. Wealth level: IP bosses like to travel around the world and consume different vehicles to travel around the world. 9 levels are distinguished by the consumption of different vehicles (riding a motorcycle-riding a bus-riding a high-speed rail-riding a hot air balloon-riding Yacht-by plane-by cruise-by rocket-by UFO)
2. Charm level: IP anchors like gifts, collect different gifts by traveling around the world, and distinguish 7 levels by the value of the gifts (Yali gifts-hot air balloon gifts-wings gifts-sports cars gifts-airplane gifts-rocket gifts-UFO gift)
I am responsible for the design of the charm level background (illustration in the above work), so I will tell the story scene: I started to scoop up a pear gift in the pool by the IP, and after landing in the pool, a hot air balloon floated and brought a gift box. Then the IP opened and got a double-wing gift. After the IP had a pair of wings, he soared in the sky and suddenly found a cool sports car. After catching up with it, he owned it. After the IP owned the sports car, he saw the sky while speeding on the road. Airplanes, I want an airplane to go to more distant places. After IP owns an airplane, I take the airplane to a high-tech sky castle. The castle has the most powerful technology including rockets. With the rocket, IP can go to the vast expanse The universe, to go to the universe, you must have a UFO to explore more unknowns in the universe...
Considering the extension of the later stages, the future of the world view may be in this direction: Universe World-Unknown-Technology
Three, determine the color style specification
1. Wealth grade, money, noble, so use yellow, orange, and red gradients for grade transition
2. Charm level, feminine and ambiguous, so use blue, purple, and pink gradients for level transition
3. The product uniformly uses the imaginary illustration style
The whole design process is probably like this, I hope you like it!
Hi guys,这次的作品是app等级奖励的背景插画设计。
设计背景:直播app产品,产品设定了一个等级机制,用户等级达到一定级别后,可以获得专属的个人主页背景图。产品有两种等级:分别叫财富等级和魅力等级,简单了解一下什么是财富等级和魅力等级。在直播中用户赠送的礼物越多,财富等级越高;在直播中用户收到的礼物越多,魅力等级越高,大概就是这意思。
设计思路:(使用IP进行品牌延展设计,赋予产品情感化)
一、赋予IP人物特征
1、财富等级:解析为喜欢主播用户给予打赏,转化成人物特征(老板消费/打赏礼物)
2、魅力等级:解析为通过个人魅力在直播中获取老板用户打赏礼物或者通过自己的努力获得礼物打赏,转化成人物特征(主播通过自己努力收集/获取礼物)
二,赋予IP世界观,设定故事场景
1、财富等级:IP老板喜欢环游世界,消费乘坐的不一样的交通工具环游世界,通过乘坐不同交通工具的消费区分9个等级(骑摩托-坐大巴-坐高铁-坐热气球-坐游艇-坐飞机-坐邮轮-坐火箭-坐UFO)
2、魅力等级:IP主播喜欢礼物,通过环游世界收集不一样的礼物,通过礼物的价值区分7个等级(鸭梨礼物-热气球礼物-翅膀礼物-跑车礼物-飞机礼物-火箭礼物-UFO礼物)
我负责的是魅力等级背景的设计(上方作品插画),所以我在这里说下故事场景:开始IP在泳池捞鸭梨礼物,在泳池上岸后飘来了一个热气球还带了一个礼物盒,然后IP打开获得了一个双翅膀礼物,IP拥有一双翅膀后,在天空翱翔,突然发现一辆很酷的跑车,追上它,拥有它,IP拥有跑车后,在路上飞驰的时候看到了天空的飞机,想要一架飞机去更遥远的地方,IP拥有飞机后,架着飞机去到一座高科技的天空城堡,城堡里有最厉害的科技包括火箭,IP有了火箭,可以去浩瀚无垠的宇宙,去到宇宙必须要拥有架UFO去探索宇宙中更多的未知...
考虑后期等级的延展,世界观的未来或许是这样的方向:宇宙世界-未知-科技
三、确定色彩风格规范
1、财富等级,金钱、尊贵,所以使用黄色、橙色、红色渐变做等级过渡
2、魅力等级,女性、暧昧,所以使用蓝色、紫色、粉色渐变做等级过渡
3、产品统一使用拟物插画风格
整个设计过程大概就是这样了,希望大家喜欢!