Onboarding App UI
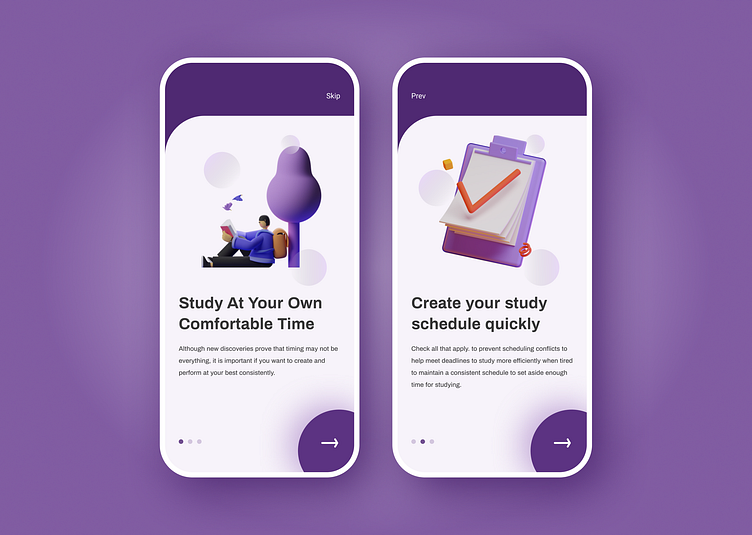
🚀Onboarding App UI Design - I have created an onboarding app UI using the Figma design software tool. Special thanks to Alzea Arafat for providing us great 3D illustrations.
Remember, onboarding screens are a crucial part of a mobile application. It explains the features or story briefly so, that the user can understand what is inside the product before using it. As a designer, you need to understand the IA of the onboarding screen, for instance, it should have buttons(next, previous, and skip), scrollable indicators, content, and related images. Including these elements enhance your app's user experience and overall accessible design.
👉You need a second to show some love by tapping the ❤ button and give valuable feedback. Peace 😉!
🎉 Portfolio: Behance: https://lnkd.in/e4Jrf-4 Dribbble: https://lnkd.in/eUfgiS7
📞 Work-related queries contact me through: Email: suvamprasad5@gmail.com Instagram: https://lnkd.in/e3Bfzm9 Twitter: https://lnkd.in/eFBznAJ LinkedIn: https://lnkd.in/eqZH8UT