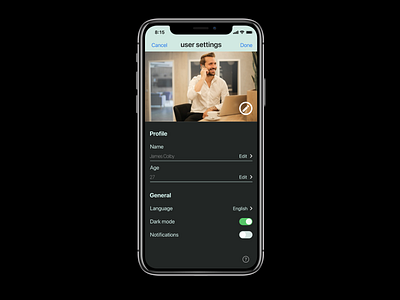
Settings page
This is a "Settings" page that was a part of a daily UI challenge, and actually the first one I made for this challenge in particular.
This was generated using Figma, which I hadn't used in a couple months so I tried to get back on the horse and remember the basic shortcuts and so on.
I pictured the app I was working in as a Social Media app. The intention was to provide a clean, simple page and trying to apply conventions for these type of apps, such as having the profile occupying a large space on top and then having a few options where I could display different types of settings (arrows forward, on/off buttons and so on).
This was also an opportunity to practice on grids and to experiment with whitespace and create something that felt light and airy. I went with a dark mode using a mint color band on top, and using that same mint tone to the fonts.
If I had to change anything I would make that mint color pop out a bit more.