Homepage States Exploration - iOS App Design • Palladium
Hey everyone 👋
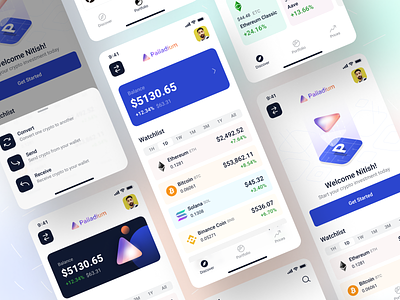
Here are a set of exploration states that I designed for the iOS app's homepage hero section.
The top left action toggle button triggers the bottom sheet (a.k.a tab bar) that appear from the bottom direction. It primarily offers 3 actions. Each action is placed with a minimum of 48x48 adequate clearance area for finger taps.
I have placed the toggle at top left which is very contrary to very popular FAB or iOS top right action items and doesn't justify the Fitts's law - but that's intentional.
I prioritized the most frequent actions over primary action, so placed the action toggle in top right which helped to reduce the visual load at the bottom navigation to justify the Hick's law. It helps a user to make mindless choices.
I hope you like it ❤️
Cheerio ✌️