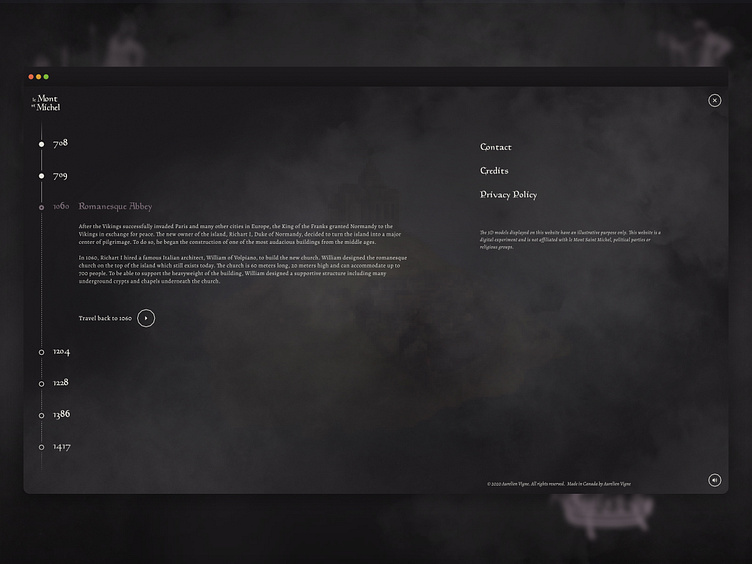
Navigation - Mont Saint Michel 3D
This is a shot of the main navigation page from the latest project I designed & coded in solo: Mont Saint Michel 3D. The website is an interactive online experience that lets users explore the epic story of Le Mont Saint Michel throughout the years with an interactive 3D map.
The interactive 3D map includes a slider allowing the user to go to the next or previous period. However, I also designed a comprehensive timeline of the history of the island in the main navigation. The timeline includes brief highlights for each period which help users to jump easily from one period to another.
The website was built with Vue.js, Three.js and GSAP. On the creative side, the website was designed with Blender and Figma.
I was deeply honoured to receive the Honorable Mention from Awwwards and the Special Kudos award, Innovation award, UI award and the UX award from Css Design Awards.
If you haven't visited the website yet, check it out at https://mont-saint-michel-3d.website
You are always welcome to follow me on Twitter and Instagram for upcoming projects :)