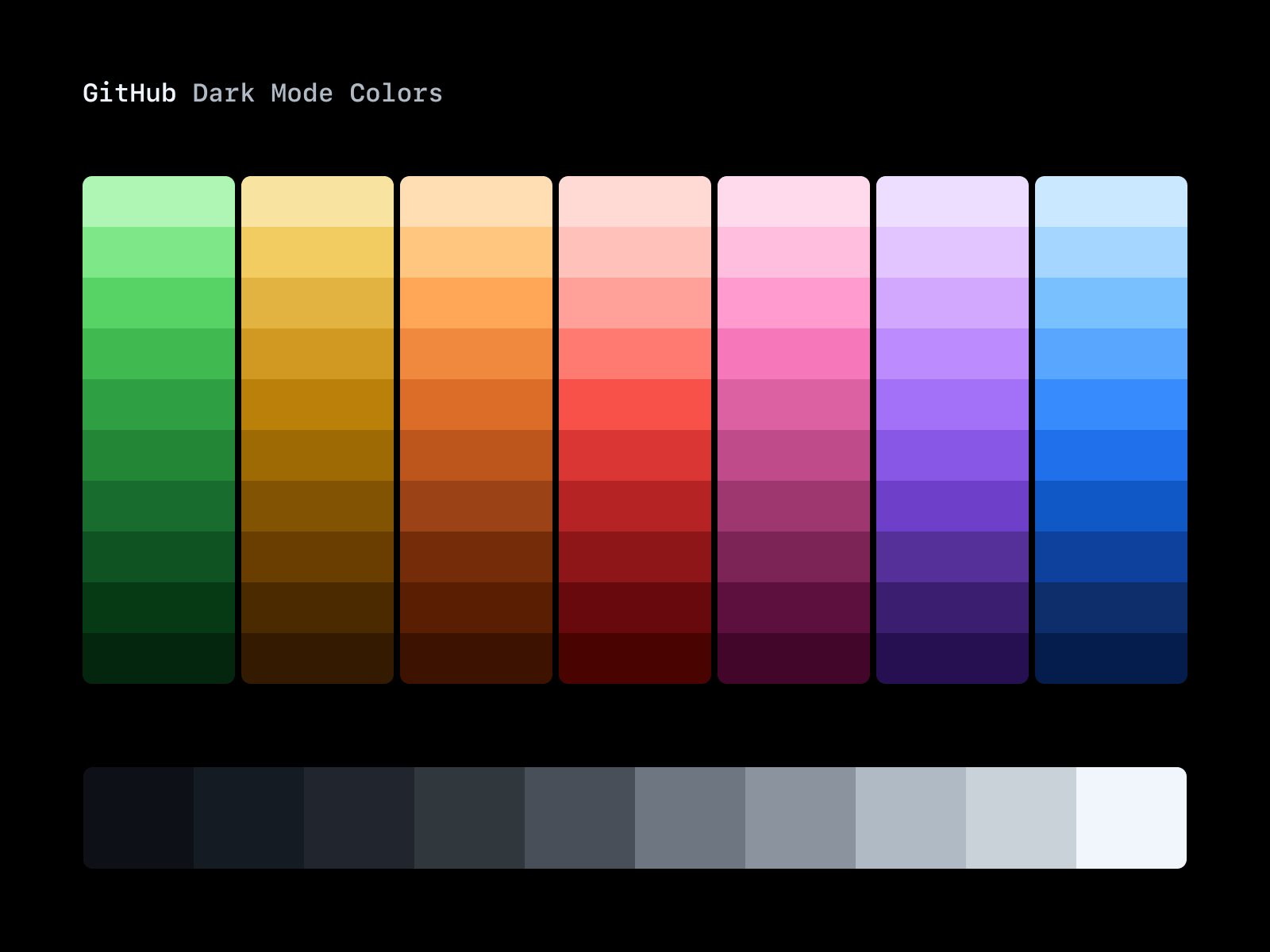
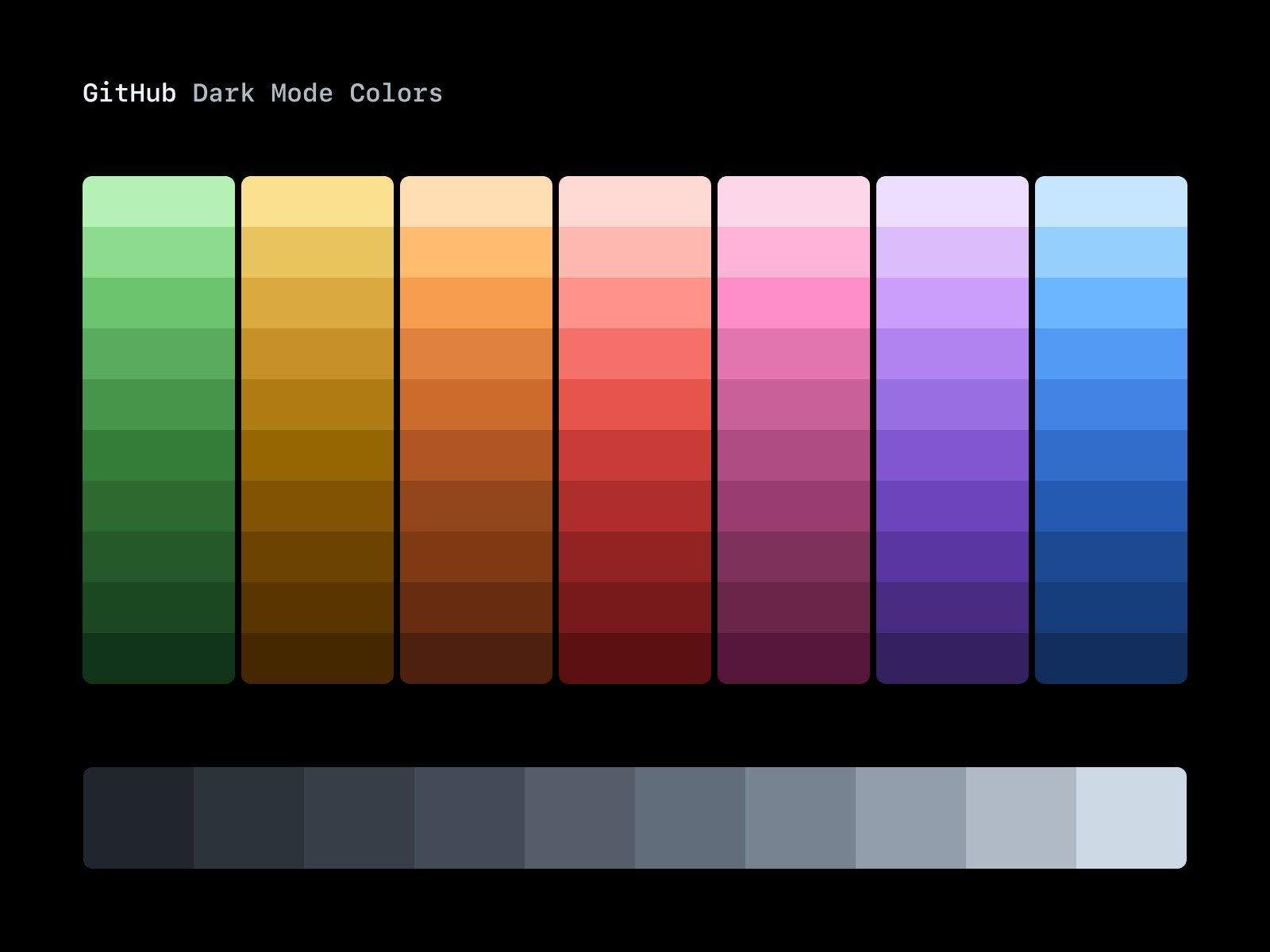
GitHub - Dark mode colors
When we worked on dark mode, we asked ourselves how can we support multiple themes without remapping every color variable?
The solution we found was simple, just replace the whole palette while keeping the mapping the same. Both palettes, Dark and Dimmed, have specific tone curves which define the overall character in terms of contrast.
All scales within the palette are based on that curve, to ensure consistent contrast across all colors.
Color is probably the most complex element in design and working on both palettes gave me a good taste of it, but so much fun!
More by GitHub View profile
Like