Daily UI: 001 - Car Show Sign Up Form
I am working on #DailyUI.
Prompt-
Create a sign up page, modal, form, or app screen related to signing up for something. It could be for a volunteer event, contest registration, a giveaway, or anything you can image.
Process-
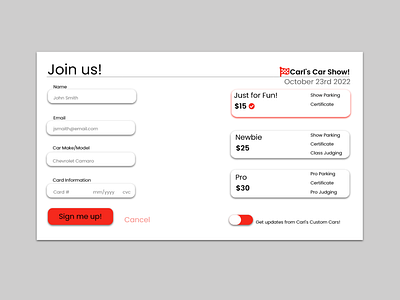
I decided to do a Car Show Sign up Page.
UX-
Company: Carl's Custom Cars
Problem: People are not signing up for the show.
Constraints: New store, Limited Budget, First Year Event.
Business Needs: Getting more car enthusiasts that need custom work.
-I took this information and created 3 proto personas, brainstormed ideas, put them on a impact/cost chart, and came up with 2 ideas that can included in a sign up form to help the problem and business needs.
1. The show should include varying levels of entry.
2. The page should include a subscribe button that you have to opt out of.
UI-
Font sizes- 16, 26, 52
Font weight- regular, semi-bold
Opacity- 50% 60% 100%
Color: #F5291D(Camaro) #FFFFFF,#000000
Form Box Size: 318x50
Selection Size: 427.5x99
When designing I tried to keep it clean by embracing the blank space, unifying the font sizes and using font weight to show hierarchy. I used a red border and check mark to signify the selection. The submit button it the biggest and most red to emphasize form submission. The cancel option is de-emphasized by taking away the button.