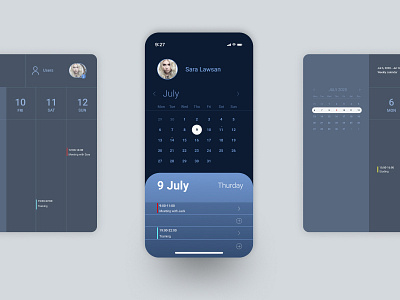
UI Calendar Mobile Dark Version
I chose a calendar interval of a week, since many people find it more convenient to make plans for this particular period. Cases are highlighted in different colors so that they can be categorized (by degree of importance, urgency, etc.). Also, the user can choose a different interval, depending on his goals. Numbers and days of the week are highlighted as they are the main elements of the calendar. The current day is highlighted in a different color both in the calendar on the left of the month and in the row of the week, so that you can also immediately recognize which day is today.
More by Liza View profile
Like