Android UI specing walkthrough
I’ve been getting a few emails from designers about my Android design process. So I thought i’d post some details and a few spec sheets / Redlines explaining my process. This current process I’ve been working on for a year and through trial and error it’s become the best way to pass off designs to my Android dev teammates. Communication doesn’t stop there, we will have a constant stream of communication and iterations between builds. The uber talented @Shawn Mahabir and myself designed the spec’s as shown.
Because the way my company is structured I start designing for iOS first. I like this because iOS has less limitations in regards to dev implementation. There are just somethings that are tremendously easier to do from a UI perspective on iOS than Android. After iOS is done, We adapt the UX and UI to proper Android design patterns.
We start designing in Sketch app @bohmeniansoftware with XHDPI density because it’s easier to scale up and down from there. With Sketch 3 the export feature simplifies this process by exporting assets at 1x MDPI , 1.5 HDPI , 2x XHDPI and 3x XLHDPI. My artboard screen size is 720 x 1280 including the status bar.
We purposely try to avoid designing UI graphics that would require image asset support outside of icons and branding. Most skilled developers can duplicate your designs with code and a proper spec sheet.
Android specs are handed to developers in Density-independent pixel (dp) measurements. So I need to convert my Sketch files pixel measurements to dp.
Another reason why we start in XHDPI is because it’s easier to convert measurements. In XHDPI 1dp = 2px. That means I measure the pixel length and divide it by 2 and round off the result to the nearest even number.
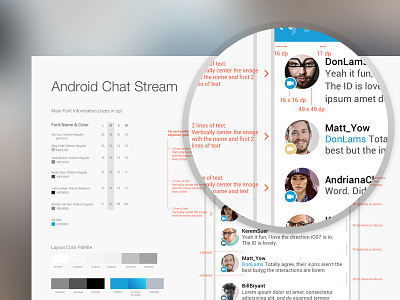
For example in the current attached mock, the space between the action bar and the text is 36px * I then divide by 2.0 = 19.5 then round off to the nearest even number = 18dp
In whatever density you start in remember the pixel to dp conversion.
XLHDPI 3.0 1dp = 3px
XHDPI 2.0 1dp = 2px
HDPI 1.5 1dp = 1.5
MDPI 1.0 1dp = 1px
LDPI 0.75 1dp = 0.75px
I also list, font and color inputs per design, I ‘ll go over that later.