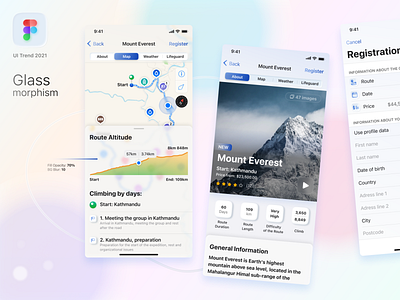
Glassmorphism UI Trend 2021
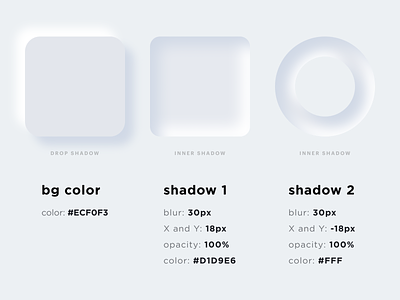
Hello, dribbblers! Last year we prepared a useful guide on Neumorphism UI Trend of 2020, and in case you missed it, here is the link to the dribbble-shot and the file on Figma that you can use in your projects.
As always, the source file is available for you)
This time, we want to tell you about Glassmorphis, the UI trend of 2021, that is gaining an incredible buzz among designers around the world. We understand that there are certain problems with the use of Neumorphism and Glassmorphism in user interfaces, and we agree that using these styles in commercial work should be justified, but as for now, let's look at the pros: - Transparency (frosted-glass effect with the use of blurred background); - Multi-layered approach with floating objects; - Vivid colors to highlight the blurred transparency; - A subtle, light border on the semitransparent objects.
I strongly recommend reading the article as well as visiting the other links: Glassmorphism in user interfaces by Michal Malewicz Glassmorphism CSS Generator Glassmorphism - how to create in pure CSS
Press "L" to support us 🙌
Drop us a line and let’s talk hello@otakoyi.com
Follow OTAKOYI LinkedIn | Facebook | Instagram | Medium
Design by Yaroslav Zhmikhov