Shuffle UX - Components Library
Hello Dribbblers 👋
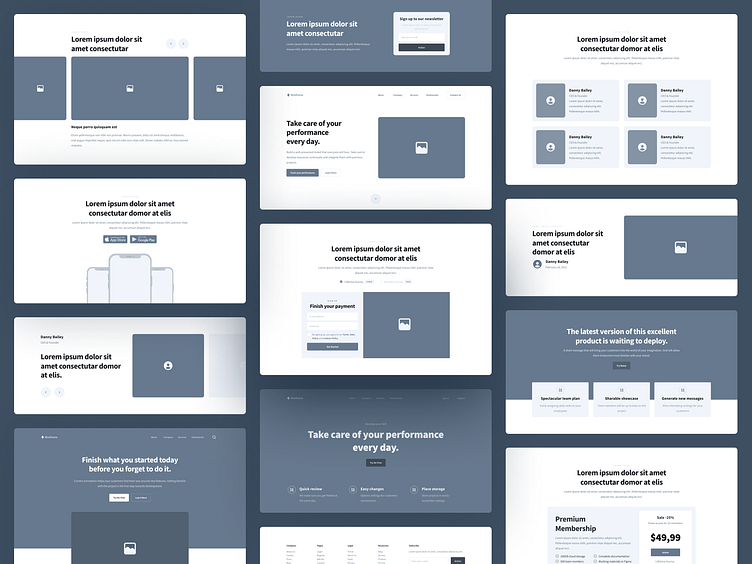
During the last two weeks, our team was working on Shuffle UX. We decided to create UX Component Library to speed-up our workflow and support our future designers to provide better UI/UX experiences. Our package includes 140+ Components with 20+ Categories (headers, pricing, call to action, etc.)
Currently, We are looking for multidisciplinary freelance designers to help us with our UI Components library. If you are interested, drop a line here on my Dribbble profile.
What is Shuffle?
Shuffle is an online & visual editor for Tailwind CSS, Bootstrap, Bulma, and Material-UI. It contains content from Tailwind Builder, Bootstrap Shuffle, Bulma Builder, and Material-UI Builder. Multiple themes and more than thousands of read-made UI components (HTML, JSX).
Want to try?
Please visit our website and try the demo. No registration is required. More updates soon!
Thanks for watching! 🥰🥰