100 Days of UI - 011 - Flash Message
Prompt:
"Design a Flash Message with both the outcome for an error and success. Is it for a sign up form? A download/upload message?"
Solution:
I think the simple parts of product design we often take for granted are actually opportunities for us to explore as designers and come up with something potentially really fun. With the challenge today, I wanted to ensure I held that mindset.
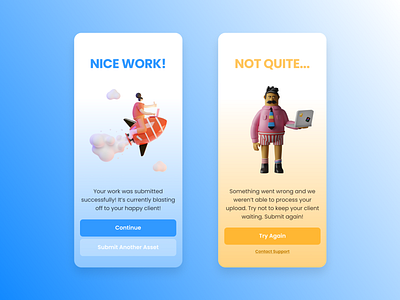
I took a fun approach to flash messages for a hypothetical design->client submission portal. I wanted to make sure there wasn't just a single button on the page because I feel like sometimes, I want to quickly submit something again when I'm in similar submission portals and I have to navigate back a page, OR TWO, to submit again. Moreover, I know that not all failure notifications are triggered because of user-error and wanted to have an easy way to contact support when users felt that they were infallible hahah.
3D Illustrations ARE NOT BY ME. Credit goes to the wonderful @alzea! She has a beautiful library that's open-source on Figma if you want to download. I highly recommend! :)
You can find that here:https://www.figma.com/community/file/890095002328610853/SALY---3D-Illustration-Pack
PS. When dealing with two CTAs it's always super important to me to make the hierarchy of said CTAs, SUPER clear for the user. For this project, this is what took me the longest but I'm really happy with how it ended up. "Continue" and "Try Again" are both tier 1 buttons. - we're intentionally directing the user there. "Submit Another Asset" is a tier 2 button, a nice to have for someone that wants it but not confusing for the majority of users that will probably select "Continue" if they reach this page. Lastly, "Contact Support" is a tier 3 button. We want it to be visible and readily available if users need it but in the grand scheme of buttons on this app, we want it to be clicked the least. Thus, the smaller font size and color! Thanks for coming to my button hierarchy tedtalk 😂
If you've got feedback for me, I'd love to hear it. Thank you for viewing.