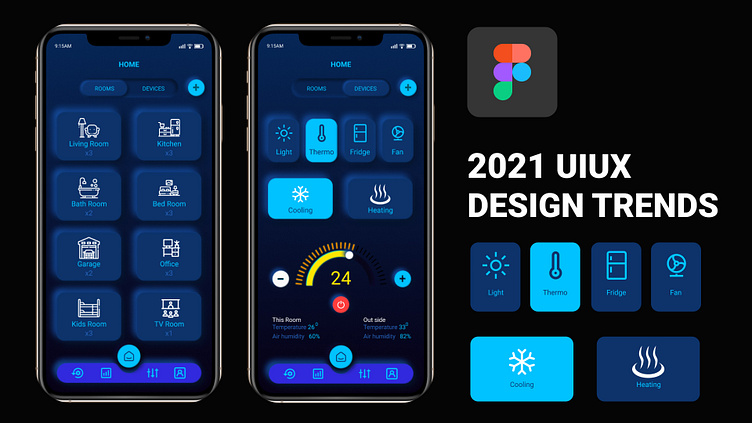
Neumorphism UIUX design for smart home mobile app
Watch tutorial https://youtu.be/4vTs0AG_sYU Become more creative with latest UI design style. How UI trends reach for inspiration into the real world and what problems do we have to solve to make those trends work. Neumorphism was born from skeuomorphism and went on to create an entire new UX style. Designers from all over the world have seen catchy neumorphic designs on Dribbble and Behance – and now, it’s a trend in its own right. But what is neumorphism? How does one apply that to an interface? What impact does this style have over the feel and usability of the interface?
What is neumorphism in UI design Neumorphism is a new take on skeuomorphic design. Even though it relates to skeuomorphism, there is a new focus in the entire design style with neumorphism. This focus is not necessarily on the contrast or similarity between the real and digital worlds, but rather the color palette.
Yes, you read that right. Neumorphism is all about the color of the entire screen, and delivering an entirely unique experience for users.
In this tutorial I am going to teach you how to create this Neumorphism design easily with free Neumorphism plugin in FIGMA.
If you want to learn more UIUX design for web and mobile apps then don't forget to subscribe. https://www.youtube.com/channel/UCDjyEn1tTPzRYhuBR9nA7Kw?sub_confirmation=1