GS—Project
Достаточно часто спрашивают про то, какие разрешения мы используем. Делюсь! :) Для десктопа 1600px, для планшетного или небольшого экрана 1140px, для мобильного разрешения 375px. Все макеты, как правило, "резиновые", чтобы покрыть промежуточную ширину между точек переключения. Сами же точки переключения от разрешения к разрешению лучше настраивать на этапе верстки, где видно как все выглядит в живую. Такие дела :)
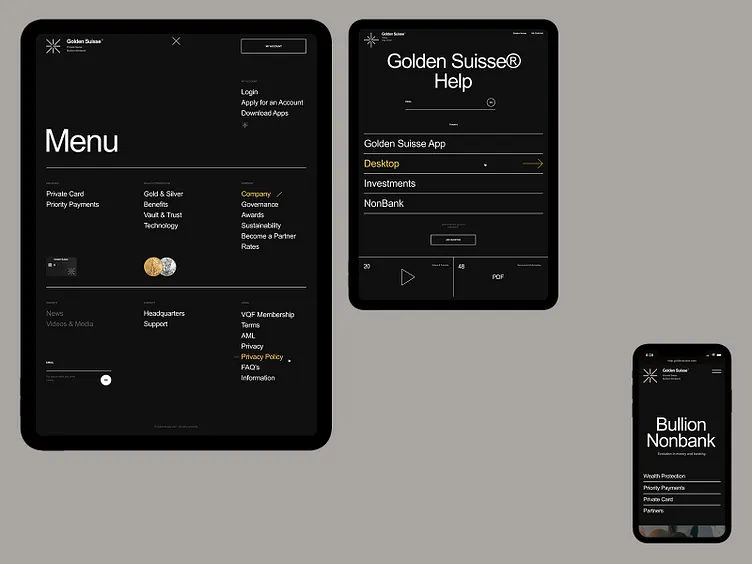
PS: На скрине адаптации для Golden Suisse.
More by Laguta + Laguta View profile
Like