ABC of User Interface Design ✅
Being a UX Designer for over 2 years, I never really used Figma for any other purpose than bringing my pencil-drawn wireframes into digital form just so that they're good enough to deliver to a UI Designer.
A couple of weeks back, I attended a 4-video series on Basics of UI Design by a lead UI Designer at Parallel Design Studio, Bangalore, India. I immediately realised how easy it can make my work.
From the rule of 8's, to never letting go of the SHIFT key to choosing basic contrasts and fonts wisely - I felt like I was missing out on so many things!
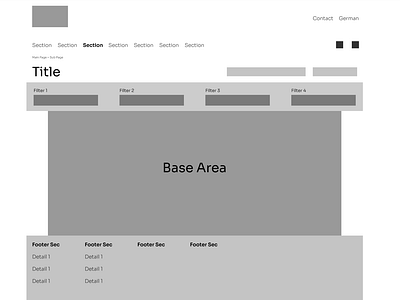
This is a snap of a wireframe that I made immediately after attending the series. It doesn't have any content, nor was it made for any specific product - even then it manages to look like an almost finished screen. and the best part? it is an example of something called "developer-ready" screens. So, this is for all my fellow UX Designers out there; please learn ABC of UI Design, it is as essential as learning 'why do we need that button over there'! :p