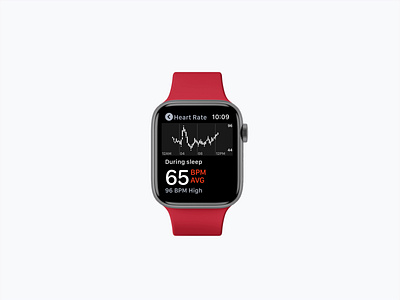
Sleep Tracking App - Heart Rate screen on Apple Watch
The author has been creating this project for 4 months, redrawing and rethinking the design 4 times from scratch.
Following the news about Apple's sleep tracking app, I started to create my own concept that would reflect the vision of the app. While working on the design, I studied an abundance of scientific articles, given below. Information on the factors that affect sleep is provided from the sources: Sleep Research Society, Oxford Academic, SleepFoundation.org, and others. I wrote scripts in JavaScript to create realistic heart rate data and sleep stages. The "Sleep Tracking App" project is an indicator of the author's principles and approaches. Begin.
Design is always situated inside the borders. Small screen size, a limited number of characters, predefined set of colors. This is the complexity of its creation and its beauty. Interfaces should be intuitive, among other things. Not only the "Previous sleep" page, but the app itself looks holistic and concise. The use of elements of a single style, the ability to combine beauty and functionality are tools that must be used regularly. After all, thanks to them, the application feels like a self-evident thing, the design is not striking, as if it disappears. Users perform actions by pressing buttons without looking because they know "where to press there" and where it will lead. A really cool, time-tested, and balanced app design is a design that raises no questions. Users just want to achieve the desired result. They may not even notice some of the features, original approaches, and this is cool because it means that the design is made "for centuries" 🛠.
Project on Behance:
https://www.behance.net/gallery/109865487/Sleep-Tracking-App