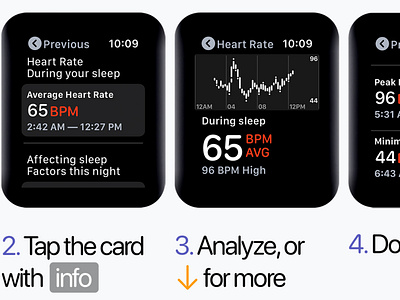
Sleep Tracking App - Viewing Heart Rate report
The author has been creating this project for 4 months, redrawing and rethinking the design 4 times from scratch.
Following the news about Apple's sleep tracking app, I started to create my own concept that would reflect the vision of the app. While working on the design, I studied an abundance of scientific articles, given below. Information on the factors that affect sleep is provided from the sources: Sleep Research Society, Oxford Academic, SleepFoundation.org, and others. I wrote scripts in JavaScript to create realistic heart rate data and sleep stages. The "Sleep Tracking App" project is an indicator of the author's principles and approaches. Begin.
The instruction in the image above is an algorithm for opening a report compiled from heart rate data during sleep. On the "Previous sleep" page, you need to scroll to the "Heart Rate" block and tap on the card. The report contains a heart rate graph, average heart rate, maximum, and minimum heart rate. Additional information is available by scrolling through the report, the design of which follows the design of the "Pulse" application. The heart rate graph is readable due to contrasting colors, watchOS system fonts, and the high-resolution display of your Apple Watch ⌚️. Heart rate during sleep changes from stage to stage, therefore, for better control over the state of health, it will be useful for each user to see detailed information about the heart rate.
Project on Behance:
https://www.behance.net/gallery/109865487/Sleep-Tracking-App