Sleep Tracking App - Swipe right 👉
The author has been creating this project for 4 months, redrawing and rethinking the design 4 times from scratch.
Following the news about Apple's sleep tracking app, I started to create my own concept that would reflect the vision of the app. While working on the design, I studied an abundance of scientific articles, given below. Information on the factors that affect sleep is provided from the sources: Sleep Research Society, Oxford Academic, SleepFoundation.org, and others. I wrote scripts in JavaScript to create realistic heart rate data and sleep stages. The "Sleep Tracking App" project is an indicator of the author's principles and approaches. Begin.
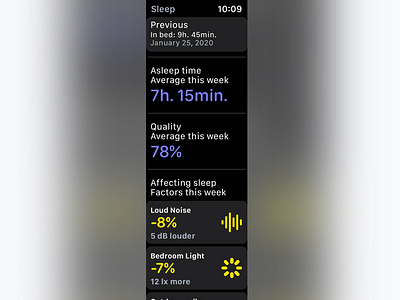
When the user swipes to the right on the main screen of the app, a laconic and "seasoned" page opens, which contains: a button with some information about the previous dream (which opens a detailed report), blocks with the average time and quality of sleep for a week, cards with factors that affected sleep for a week with information about the impact. We understand the possibility of swiping from two points - page controls.
Project on Behance:
https://www.behance.net/gallery/109865487/Sleep-Tracking-App