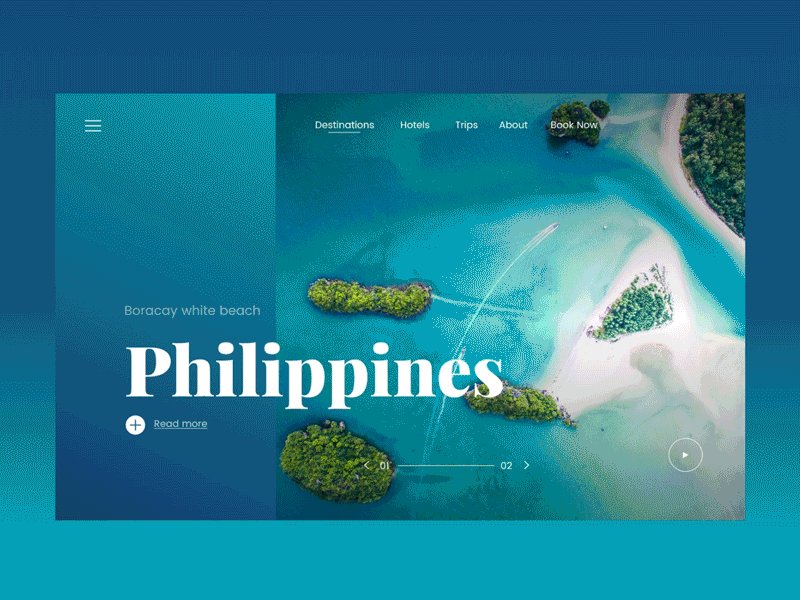
Travel Website Advanced UI Motion Design
Hello guys! I made a clean travel agency website concept with animation to create smooth page transitions, and who doenst like the Philippines? :-D
Goal: The goal was to create a desire to buy a destination by helping the user explore and feel delightful in the buying process, so they will take action whenever they are ready.
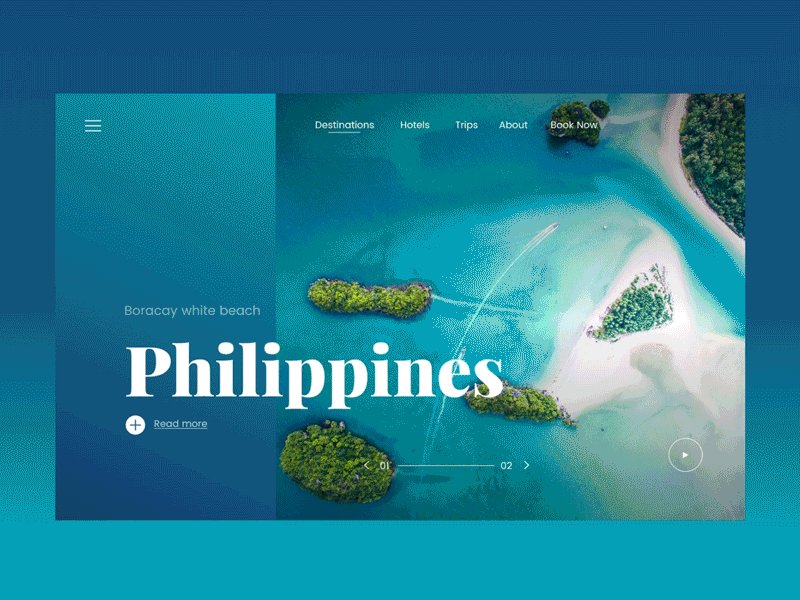
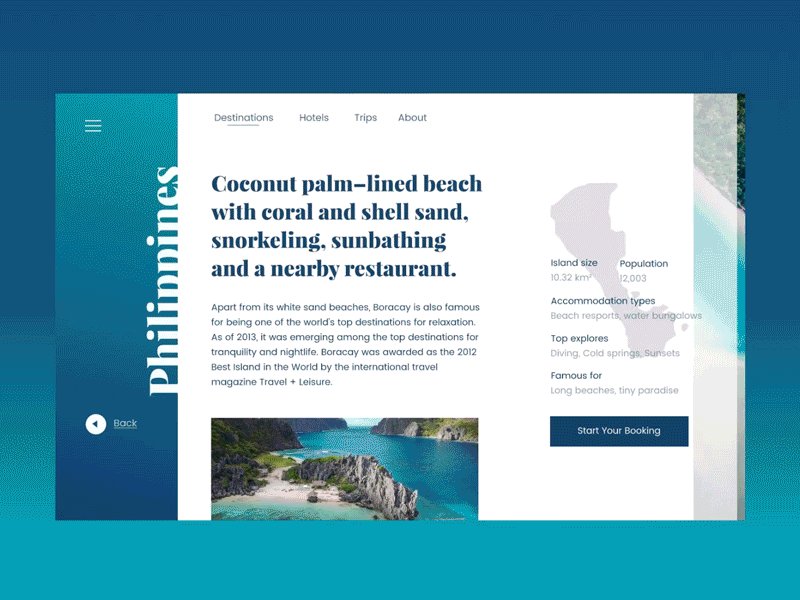
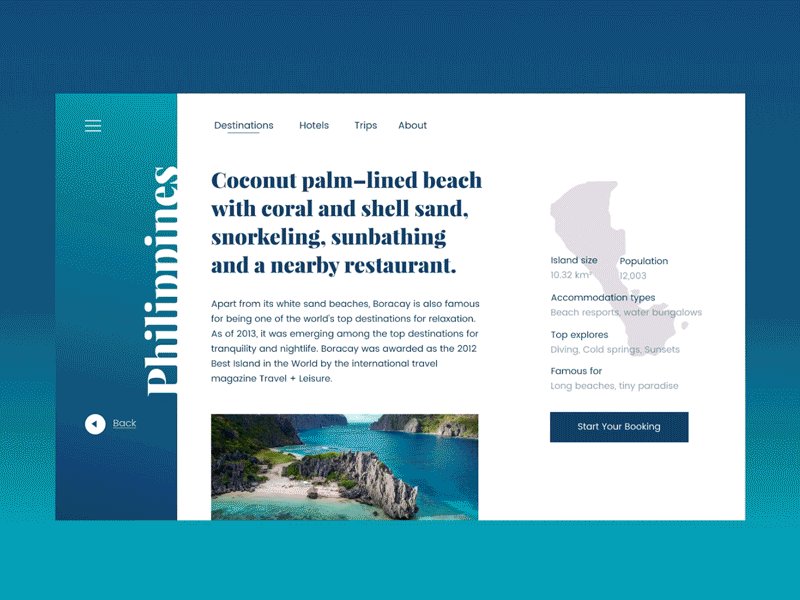
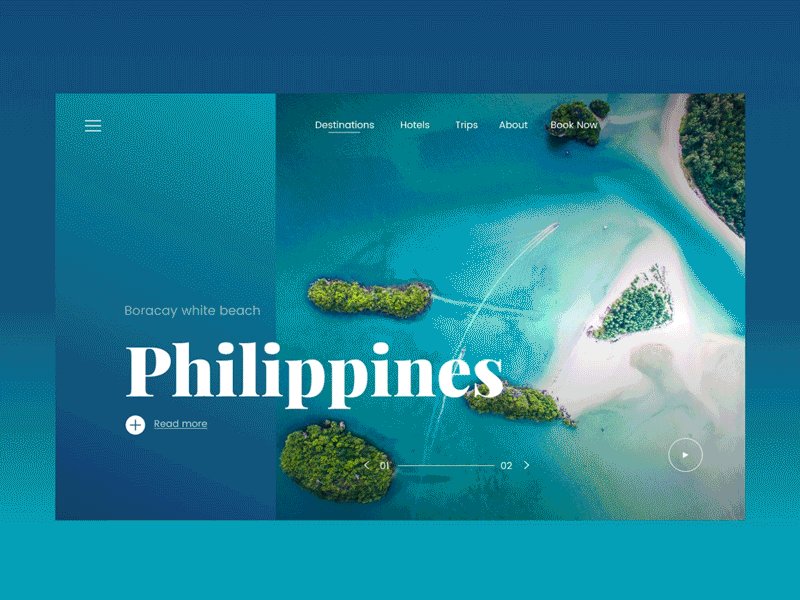
Images: I used colorfull, high qaulity and a full-width design to really enchance the use of imagery which is very effected for selling a place or vacation. It adding value to the explore feeling which I wanted to create.
Typograhy: Not to forget that the user wants to take action at some point, so adding details and text is sure a thing I coulden ignore. I used big and bold typography which helped the design to create that imagery match. To minimize the cognitive load, I focus on using the typo on image and colorfull backgrounds. This supported the user in priotize their read and makes the impression that you really dont need to read here, just look and buy when you feel ready.
X-Factor: I used motion as, strategic tool to draw attention to different things on the page, it really elevate the design and brings in that x-factor experience that the user appreciate, when booking their next trip.
Animation: "Invision Studio" Headline font: "Playfair Display Black"
Hope you guys found it knowledgeable(hopefully), and like the design, if you did, I would appreciate much love:-) Thanks for your time!
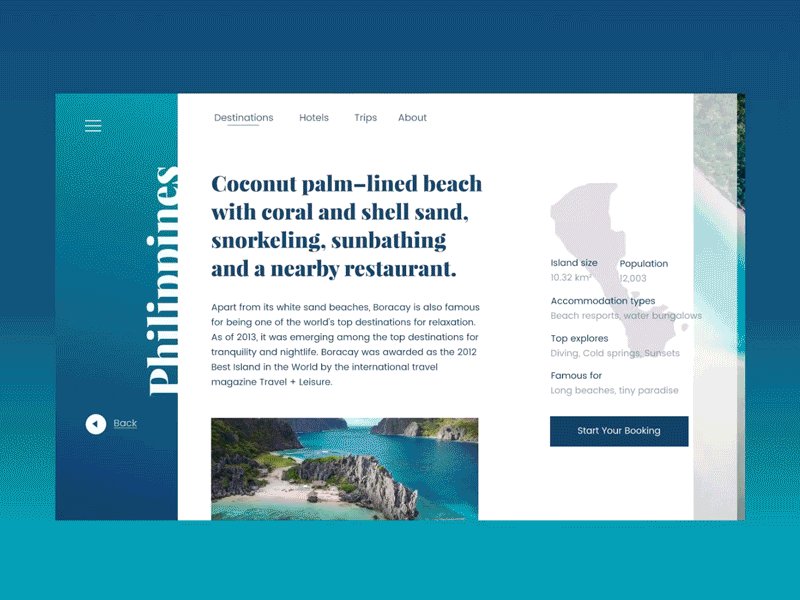
Hello guys! I made a clean travel agency website concept with animation to create smooth page transitions, and who doenst like the Philippines? :-D
Goal: The goal was to create a desire to buy a destination by helping the user explore and feel delightful in the buying process, so they will take action whenever they are ready.
Images: I used colorfull, high qaulity and a full-width design to really enchance the use of imagery which is very effected for selling a place or vacation. It adding value to the explore feeling which I wanted to create.
Typograhy: Not to forget that the user wants to take action at some point, so adding details and text is sure a thing I coulden ignore. I used big and bold typography which helped the design to create that imagery match. To minimize the cognitive load, I focus on using the typo on image and colorfull backgrounds. This supported the user in priotize their read and makes the impression that you really dont need to read here, just look and buy when you feel ready.
X-Factor: I used motion as, strategic tool to draw attention to different things on the page, it really elevate the design and brings in that x-factor experience that the user appreciate, when booking their next trip.
Animation: "Invision Studio" Headline font: "Playfair Display Black"
Hope you guys found it knowledgeable(hopefully), and like the design, if you did, I would appreciate much love:-) Thanks for your time!
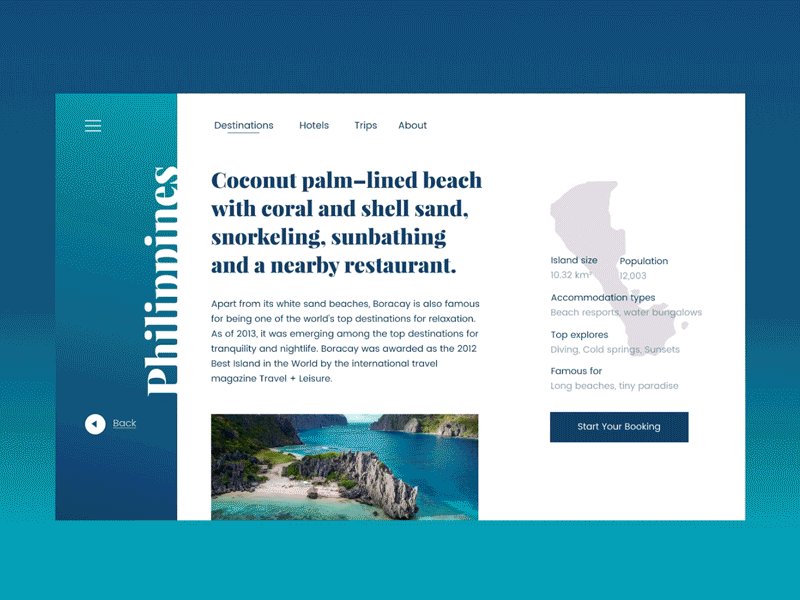
Hello guys! I made a clean travel agency website concept with animation to create smooth page transitions, and who doenst like the Philippines? :-D
Goal: The goal was to create a desire to buy a destination by helping the user explore and feel delightful in the buying process, so they will take action whenever they are ready.
Images: I used colorfull, high qaulity and a full-width design to really enchance the use of imagery which is very effected for selling a place or vacation. It adding value to the explore feeling which I wanted to create.
Typograhy: Not to forget that the user wants to take action at some point, so adding details and text is sure a thing I coulden ignore. I used big and bold typography which helped the design to create that imagery match. To minimize the cognitive load, I focus on using the typo on image and colorfull backgrounds. This supported the user in priotize their read and makes the impression that you really dont need to read here, just look and buy when you feel ready.
X-Factor: I used motion as, strategic tool to draw attention to different things on the page, it really elevate the design and brings in that x-factor experience that the user appreciate, when booking their next trip.
Animation: "Invision Studio" Headline font: "Playfair Display Black"
Hope you guys found it knowledgeable(hopefully), and like the design, if you did, I would appreciate much love:-) Thanks for your time!
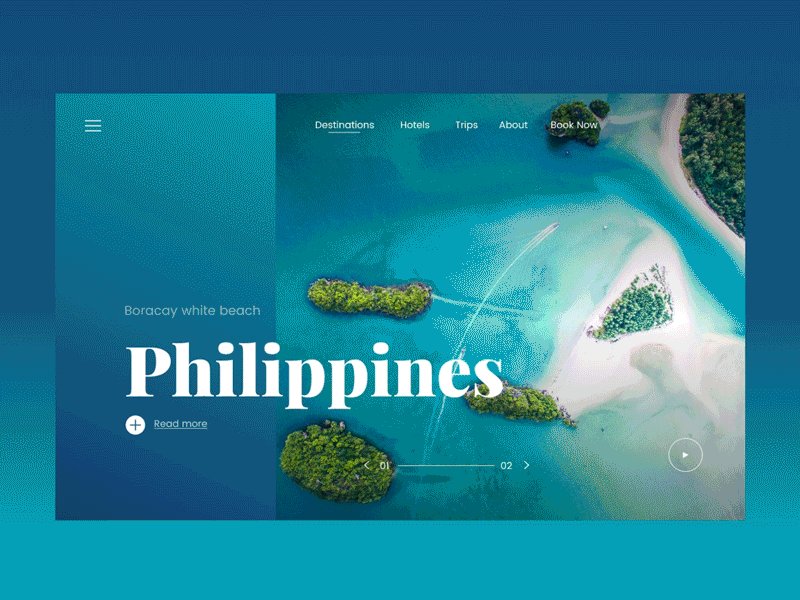
Hello guys! I made a clean travel agency website concept with animation to create smooth page transitions, and who doenst like the Philippines? :-D
Goal: The goal was to create a desire to buy a destination by helping the user explore and feel delightful in the buying process, so they will take action whenever they are ready.
Images: I used colorfull, high qaulity and a full-width design to really enchance the use of imagery which is very effected for selling a place or vacation. It adding value to the explore feeling which I wanted to create.
Typograhy: Not to forget that the user wants to take action at some point, so adding details and text is sure a thing I coulden ignore. I used big and bold typography which helped the design to create that imagery match. To minimize the cognitive load, I focus on using the typo on image and colorfull backgrounds. This supported the user in priotize their read and makes the impression that you really dont need to read here, just look and buy when you feel ready.
X-Factor: I used motion as, strategic tool to draw attention to different things on the page, it really elevate the design and brings in that x-factor experience that the user appreciate, when booking their next trip.
Animation: "Invision Studio" Headline font: "Playfair Display Black"
Hope you guys found it knowledgeable(hopefully), and like the design, if you did, I would appreciate much love:-) Thanks for your time!