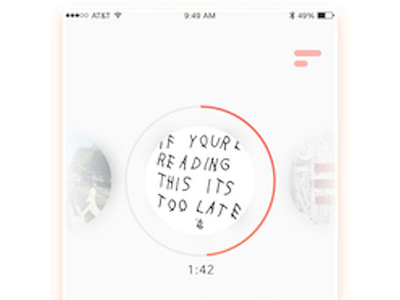
Mobile UI design
-Used the vector tool to join two shape layers together and created a curved background section on a desktop HD artboard. (Path + rectangle=Union)
-Added a linear colour gradient on the background
-Used Boolean Operations in Sketch
-Created logo using and rotating triangles
-Created a "download" button and converted the text layer into a shape layer using the "covert to outline" option.
-Used the pattern fill option to upload album covers; duplicated the oval shapes on each album cover and did a Gaussian blur. Duplicated the centre album cover, turned off fill and turned on border.
- Built a circular music progress bar mobile UI background. Expanded the ring and used it to create a song progress bar.
-Used a math formula (Width of circle multiply by pi) to derive the gap & dash numbers on the border, which determines the amount of the border to be filled by gradient colour. Increased border width for more visibility on progress bar.
- Created alpha masks on the left and right album covers in order to prevent them from showing outside the mobile UI background.
- Made and edited shapes in Sketch
- Added and edited text in Sketch
- Created transparent text in Sketch
- Set and save gradients in Sketch
- Create shadows and fill shapes with images