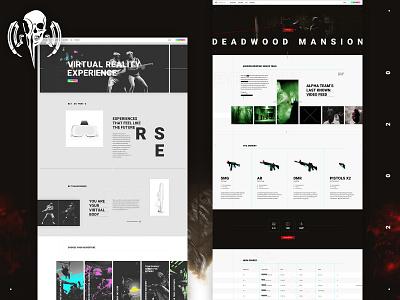
Sandbox Virtual Reality - Mocktober 2020
Long story made short, I tried VR for the first time back in February, was blown away, and immediately went home to look up their website to see what else they offered. I was disappointed to find that there's not much in the way of custom design differentiating the rooms from each other, and since their entire business model revolves around selling experiences, that seems like a missed opportunity.
Imagine being in the courtyard of an old mansion at night, the only source of illumination is from your weapon-mounted flashlights as you scan the doorways and balconies for any sign of movement, looking for your lost teammates, knowing something happened to them, knowing you're about to be attacked but not quite sure by what, and then having the solid wall next to you crumble down, allowing the room to flood with zombies from an angle nobody anticipated. That's the feeling I wanted to portray with the design.*
The goal was to redesign the homepage, then riff off that so each of the experience pages has their own unique flavor within that framework. I also wanted to tackle several things I have struggled with in the past -- filling up large spaces with content, custom icons, not making mid-tone greys look like ass, and working less than ideal color schemes in seamlessly. So I optimized this for 2560x1080, created my own icons, used a mid-tone grey as a background color on the homepage, and paired that up with a CMYK color palette while I used an RBG inspired palette for the Deadwood page.
I think that's probably more than enough insight at this point, so if you'd be so kind, please take a look at the Figma link. After you've gotten bored with the homepage, you can click through the Deadwood Mansion image under "choose your adventure", click through the popup (or just click "experiences" in the top nav if you're lazy), and then when you land on the actual Deadwood page, please be sure to mouse over the "play trailer" and "let's kill zed dead" buttons for some neat Figma trickery. You can go back to the homepage via the logo, and you can back out of the popup at any point with the X, if you so choose. If you're running a smaller resolution, there's an options dropdown in the top right corner, just select "width - scale down to fit width".
Oh, and the theme is that the VR room was a cover for a secret zombie experiment, because spooky, Halloween, etc.
Cheers to all my fellow Mocktober participants, and once again, thanks to @Elegant Seagulls for giving us this opportunity and creating that rad Mocktober logo I keep stealing without permission.
*I was originally going to make the mouse cursor act as a flashlight that revealed hidden zombies in the dark areas, but they actually did that on their current site, and there's no way to pull that off in Figma. I may still animate this in AE if I have time.