Daily UI #017- Email Reciept
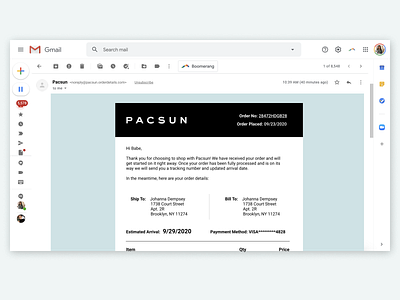
For this redesign, I first started to think about the purpose of an email receipt from the user's point of view. What actions are users taking if they are reviewing their receipt? What types of call to actions should sit at the top of the page? I designed the email receipt to give the most important information at the top-- Where the package will be shipped and billed, the order number, and the estimated delivery date. This way users can easily review the status of their package and confirm that they have placed the right order. The only other call to action would be to cancel the order which I placed a bit farther down on the email so that users could first confirm that the order was correct and provide an opportunity for them to reach out to customer service before canceling.