Navigation - Scalable Top Bar (iOS Blur style)
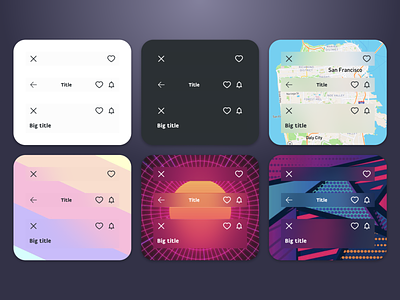
I've had some fun designing a scaleable top bar for the mobile app I'm working on at De Lijn. I wanted to create something that was usable on various types of background such as Light and Dark colors as well as Maps and pictures.
My inspiration came from iOS where that blurry background effect is something Apple pulls of really well. I've applied this on my top bar and created a clean effect with enough contrast to be readable.
I've also made some variants with 0 to 3 icons on the right (although we'll probably just use one icon).
There's also a "big title" variant which can be used as a starting point when you open a screen and which then transforms into the compact variant with the inline title while the user scrolls down.
They will be applied on those 'almost fullscreen' modals for our detail pages. I've prototyped this behaviour in Figma so make sure to check it out on https://www.figma.com/proto/AtiVfDzOlV7cXJUYSQCI92/Fancy-modals?node-id=1%3A823&viewport=672%2C1583%2C0.6084707379341125&scaling=scale-down
----
Will be released soon on
🍎 iOS | https://apps.apple.com/be/app/de-lijn/id456910787?l=nl
🤖 Android | https://play.google.com/store/apps/details?id=com.themobilecompany.delijn&hl=en
If you like what you see, don't hesitate to follow me ;) I'll be posting more about my work for the Belgium public transport companies and various other experiments! 🎉