DailyUI #062 - Workout of the Day
Zoom-in (click image) for better image quality.
Good evening Dribbblers 👋
This is my #062 #DailyUI design. 💪🏋️♂️💪
Design Hint 💻
No design hint today... 😔 Where are these disappearing off to? 😅
The Idea 💡
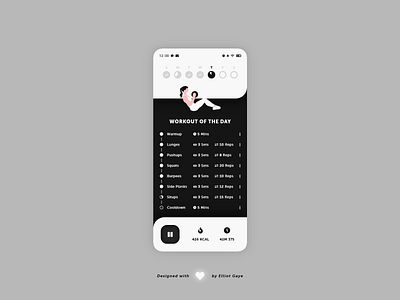
The idea for todays UI design is a daily fitness workout and tracker app for Android and iOS. The screen will feature a day/week tracker, list of daily exercises, a dynamic workout illustration, a couple of handy statistics and a start/pause button. The design will primarily be of a sophisticated minimalistic nature, along with a monochromatic black and white colour palette and smooth illustrations.
Final Thoughts 🧠
I love how minimal it looks and the layout of each element; they're well spaced, sized and all suit a particular purpose.
The user can first see their weekly workout tracking via the day tracking element located near the top of the screen. Underneath lies the list of exercises the app generates from the users preferences; from top to bottom the list starts with a warmup and ends with a cooldown, each exercise showing how many reps of how many sets the user should perform. Above the list lies the dynamic workout illustration (kudos to the creator of this illustration, Katerina Limpitsouni (unDraw) - I also added in some slight tweaks to the illustration) which guides the user through how to achieve the exercise properly in the upmost efficient way, and changes to the next exercise once one finishes; hence the 'dynamic' nature. The screen finishes off with a start/pause button to start the workout and pause it at anytime, and two useful-to-know real-time statistics; calories burnt and workout length in time.
Overall, it's been a pretty fun afternoon of designing my workout of the day UI. I think I've pulled todays brief off pretty well, every element has it's own function and the screen itself has a lot to offer within such a minimal designed layout. I love it!
Share the love, press "L" or "F" if you ❤️ my work!
If you want to stay up to date with my work, head over to my profile and follow me. 🎨
As always, I welcome any feedback! 😄
- Elliot