Internal - IBM
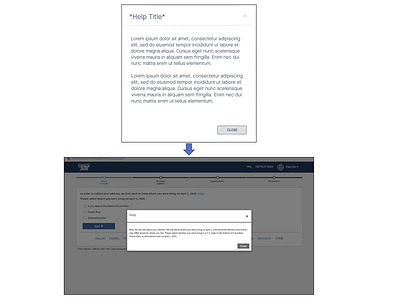
Wireframe implementation highlighting the user help overlay card and responsive enabling of an IBM Internal project.
Wireframe implementation highlighting the breadcrumb design and responsive enabling of an IBM Internal project.
Design Approach: Task-First
Primary Actions: Provide user help/feedback within a highlighted overlay card.
Secondary Actions: Navigate out of feedback card by clicking the "Close" button or clicking the "X" in the upper right corner of the card.
Typography:
Helvetica, Helvetica Bold
Colors:
Background Card - Light Gray - #F1F1F1 (241:241:241)
Card Stack - White - #FFFFFF (255:255:255)
Primary Button Accent - Dark Gray - #666666 (102:102:102)
Help Card Fill - White - #FFFFFF (255:255:255)
Help Card Title Text - Blue - #0071BB - (0:113:187)
Help Card Body Text - Dark Gray - #333333 - (51:51:51)
Grid:
1312 x 600 px
Elements:
Card Overlay; Card Overlay Header; Primary Button