DailyUI #057 - Video Player
Zoom-in (click image) for better image quality.
Good' evening Dribbblers 👋
This is my #057 #DailyUI design. 📹📺📽️
Design Hint 💻
No design hint today... 😔 Where are these disappearing off to? 😅
The Idea 💡
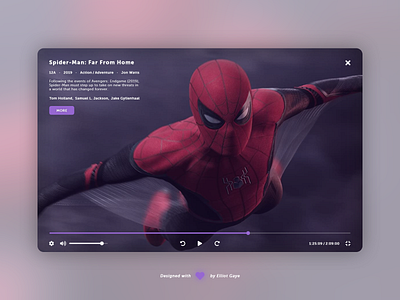
The idea for todays UI design is a video player as part of a TV/Web streaming service app. The player will feature all the necessities, plus an overview/trivia about the selected program/movie that is currently playing. The design will be heavily inspired by my #25 DailyUI, acting as an extension of that UI I created almost 2 months ago, with a royal White and Purple colour palette, legible fonts, and a neat N' sleek layout.
Final Thoughts 🧠
It's wickedly sleek, simple and user friendly. A user interface for a player of a TV/Web streaming service that has all the essential features such as play/pause, fast-forward/rewind, volume, settings, fullscreen and exit functionality, while also extending the overall enjoyment of the UX by giving the user some fun trivia/info about the currently playing program/movie.
With the top half of the screen, the user would first notice the trivia/info part of the player, where the title, snippets, small trivia/info paragraph, and actors reside as well as a 'more' button which would lead to dedicated info page about the current program/movie. A simple back/exit button is located near the top-right of the UI.
The bottom half of the screen is where all the video player-centred UI is located, here the user will find the video progress bar, settings (which includes caption and general video player settings), volume bar (which the actual bar would disappear after a few seconds, just like the rest of the UI), rewind/play/pause/fast-forward buttons, current-time/run-time and finally the fullscreen button.
Overall, it's been a fun day of designing. Following the colour palette of my previous UI related to streaming services, using transparency to my advantage, both making the UI more legible and aesthetic and various other techniques, I have designed something user friendly, beautiful and which I really like the look and feel of!
Share the love, press "L" or "F" if you ❤️ my work!
Head over to my profile, follow me to stay updated on my work. 🎨
As always, I welcome any feedback! 😄
- Elliot